[PageSpeed Insights100点] WordPressチューニング15手順
高速化のためにNginx、PHP、MariaDBをWordPressに合わせてチューニングし、Google PageSpeed Insights(PSI)でモバイルとPCを100点にする設定を行います。
この記事は4部構成になっています。


このページです

- サーバー負荷を抑える
- 転送量を抑える
- 通常は3秒以上かかるページの表示速度を1秒台に速くする
- PageSpeed Insightsでモバイル100点/PC100点になる設定
環境構成についてはセットアップ編をご覧ください。
1 to 5: Nginxチューニング
1: HTTP/2対応
HTTP/2に対応します。
主に読み込む対象のリソースがたくさんある時の速度が速くなります。
sudo vi /etc/nginx/conf.d/wordpress.conf# listen [::]:443 ssl ipv6only=on; # managed by Certbot
# listen 443 ssl; # managed by Certbot
listen [::]:443 ssl ipv6only=on http2;
listen 443 ssl http2;2: ブラウザキャッシュ有効化
静的リソースに対するブラウザのキャッシュを明示的に有効にします。
ユーザー側の2回目以降のアクセスが高速化します。
sudo vi /etc/nginx/conf.d/wordpress.conf location ~* \.(html?|jpe?g|gif|png|webp|svg|css|js|ico|bmp|xml|pdf|ttf|otf|woff2?)$ {
access_log off;
log_not_found off;
expires 30d;
add_header Cache-Control "public, no-transform" always;
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;
add_header Access-Control-Allow-Origin "https://otogeworks.com" always;
add_header Content-Security-Policy "frame-ancestors 'self'; upgrade-insecure-requests" always;
add_header Cross-Origin-Resource-Policy "same-origin" always;
add_header Cross-Origin-Embedder-Policy "credentialless" always;
add_header Cross-Origin-Opener-Policy "same-origin-allow-popups" always;
add_header X-Content-Type-Options "nosniff" always;
add_header Referrer-Policy "strict-origin-when-cross-origin" always;
add_header Permissions-Policy "geolocation=(),microphone=(),camera=()" always;
}Nginxの仕様により、locationブロックの内側にadd_headerを定義すると外側にあるadd_headerが継承されなくなるので、上記のようにCache-Control以外は外側と同じものを書いてください。
There could be several add_header directives. These directives are inherited from the previous level if and only if there are no add_header directives defined on the current level.
https://nginx.org/en/docs/http/ngx_http_headers_module.html
3: OCSP Stapling有効化
OCSP Staplingと問い合わせ結果の検証を有効にします。
クライアントが行う証明書の失効チェック処理をサーバーが肩代わりしてキャッシュし、それをクライアントに渡すことで高速化します。
sudo vi /etc/nginx/conf.d/wordpress.conf ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
ssl_stapling on;
ssl_stapling_verify on;4: gzip圧縮有効化
gzip圧縮を有効にして転送量を減らします。
転送量を減らすことで通信速度が遅いモバイル環境などからのページ表示速度が上がります。
sudo vi /etc/nginx/nginx.conf # Nginxのバージョンを非表示にする
server_tokens off;
# gzip設定
gzip on;
# gzip_vary on;
# gzip_proxied any;
gzip_comp_level 1;
# gzip_buffers 16 8k;
gzip_min_length 1024;
# gzip_http_version 1.1;
gzip_types text/plain text/css text/javascript application/javascript application/x-javascript application/json application/ld+json text/xml application/xml application/xhtml+xml application/atom+xml application/xml+rss application/rss+xml image/x-icon image/svg+xml image/bmp;gzip_varyとgzip_proxiedはNginxの前にキャッシュサーバーやCDNがある場合に必要な設定です。今回は1台のサーバーで全てを処理する構成なので、両方とも省略しています。
gzip_buffersとgzip_http_versionはデフォルト値に任せる意味で省略しています。
gzip_comp_levelは9まで設定できますが、2以上の圧縮率の恩恵が少ないので1にしています。私が使っているサーバーはシングルコアなので上げすぎるとCPUに負荷がかかってしまいます。
5: open_file_cache有効化
Nginxが読み込むファイルのメタデータをキャッシュすることで高速化します。
sudo vi /etc/nginx/nginx.conf open_file_cache max=1000 inactive=60s;
server {sudo systemctl restart nginx同時接続関連のチューニングについて
上記以外にも同時接続関連(worker_connectionsやmulti_acceptなど)の設定をしてサーバースペックに合わせたチューニングをするとより良いのですが、所詮はシングルコアなので同時接続の前には無力です。今回は恩恵がないと判断して設定しませんでした。
2コア以上の環境なら設定する価値ありだと思います。
6 to 9: Nginx FastCGI Cache有効化
長い設定になるので、独立した項目として書きます。
6: キャッシュディレクトリ作成
まず最初にキャッシュファイルの場所を作成します。
sudo su -
mkdir /run/nginx-cache
chown nginx:nginx /run/nginx-cache
chmod 755 /run/nginx-cache
vi /usr/lib/tmpfiles.d/nginx-cache.conf# Type Path Mode UID GID Age Argument
d /run/nginx-cache 0755 nginx nginx -exit7: FastCGI Cache設定
ここからNginx FastCGI Cacheの設定です。
WordPressのドキュメントがあるので、一部参考にしました。
https://ja.wordpress.org/support/article/nginx/#nginx-fastcgi_cache
またこの方はWordPress関連の記事ではないのですが、Nginx FastCGI Cacheについて分かりやすく記載されており、非常に参考になりました。
LaravelとNginxの快速仕立て、キャッシュを添えないで…
WordPressでパフォーマンスを最大限に引き出しつつセキュリティを担保するため、上記2つ以外に独自のカスタマイズを入れています。
sudo vi /etc/nginx/nginx.conf fastcgi_cache_path /run/nginx-cache levels=1:2 keys_zone=WORDPRESS:500m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
open_file_cache max=1000 inactive=60s;
server {sudo vi /etc/nginx/conf.d/wordpress.confserver {
#server_name localhost;
server_name otogeworks.com;
client_max_body_size 22M;
root /var/www/html;
index index.php;
set $no_cache 0;
set $no_cache_fix_hide_header "Set-Cookie";
# 以下のセグメントを含む uris をキャッシュしないでください。(追記:/wp-json/を追加。【カスタムログインURL】は置換すること)
if ($request_uri ~* "(/wp-json/|/【カスタムログインURL】/|/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $no_cache 1;
set $no_cache_fix_hide_header "";
}
# ログインしているユーザーや最近コメントした人にはキャッシュを使わない。
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $no_cache 1;
set $no_cache_fix_hide_header "";
}
location ~ [^/]\.php(/|$) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
if (!-f $document_root$fastcgi_script_name) {
return 404;
}
fastcgi_pass unix:/run/php/php-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_script_name;
fastcgi_cache_methods GET HEAD;
fastcgi_ignore_headers Cache-Control Set-Cookie;
fastcgi_hide_header $no_cache_fix_hide_header;
fastcgi_cache_bypass $no_cache;
fastcgi_no_cache $no_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 60m;
}sudo systemctl restart nginxコメントにも書いていますが、【カスタムログインURL】はログイン用URLに置換してください。ログイン用URLをデフォルトから変更していない場合は削除してください。
キャッシュされたことの確認とCookieについて
「add_header X-F-Cache $upstream_cache_status;」をつけると、レスポンスヘッダでキャッシュがヒットしたか否かが分かります。

X-F-Cacheの値はキャッシュの利用状況によって変わります。
- HIT=キャッシュヒットあり
- MISS=キャッシュヒットなし
- BYPASS=fastcgi_cache_bypassが1になっている
ということでHITになればOKですね。しかし罠があります。
ログインしている場合はキャッシュを使わない設定をしているので、X-F-Cacheが必ずBYPASSになります。意図した挙動ですが「ちゃんとキャッシュ効いてるかなー」と思って確認するとハマりがちな罠。
あとSet-Cookieヘッダーの有無で挙動が変わるため、Cookieの有無も意識が必要です。
Cookieを付与するプラグインなどがあるとページがキャッシュされなくなってしまう可能性があります。(Google AnalyticsとGoogle AdsenseはCookieを使っているものの、WordPressサーバーから返すレスポンスボディには影響しないので問題ありません)
念のため、プラグイン導入後に一通りのページでX-F-Cacheを使った確認をしておいた方がいいです。
当初どうしてもMISSになってしまったのですが、Set-Cookieヘッダーがあるとキャッシュされなくなるためだったので、「fastcgi_ignore_headers Cache-Control Set-Cookie;」を入れることで解決しています。しかしCookieまでキャッシュされると最初にキャッシュを作るきっかけになったユーザーのCookieを他のユーザーにも配信してしまうので「fastcgi_hide_header Set-Cookie;」も必要ですが、単に「fastcgi_hide_header Set-Cookie;」を付けただけでは全てのページでCookieが利用できなくなってしまい、管理画面へログインもできなくなるので、最終的にifで設定値を分けることで、Cookieが必要な場面ではCookieを有効にしつつキャッシュを無効にする設定にしました。
8: コメント投稿者Cookie無効化
WordPressのコメント投稿者Cookieをオフにしないと、記事にコメントした人がキャッシュの恩恵に預かれなくなってしまいます。
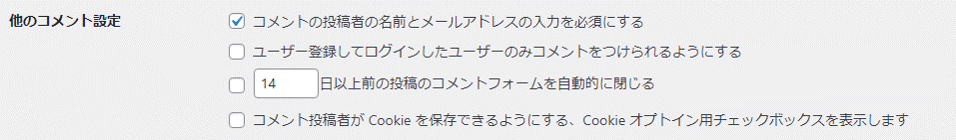
WordPressの管理画面にアクセスし、[一般]-[ディスカッション]-[他のコメント設定]から[コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します]のチェックをオフにして保存します。

なお、WordPressのCookieに関しては以下ページを参照。
https://ja.wordpress.org/support/article/cookies/
9: Nginx Helper導入
WordPressにプラグイン「Nginx Helper」も入れます。
記事更新のタイミングなどでNginxのキャッシュをpurgeし、Nginxがキャッシュを持ったままで古いページが表示されてしまうことを防ぐプラグインです。
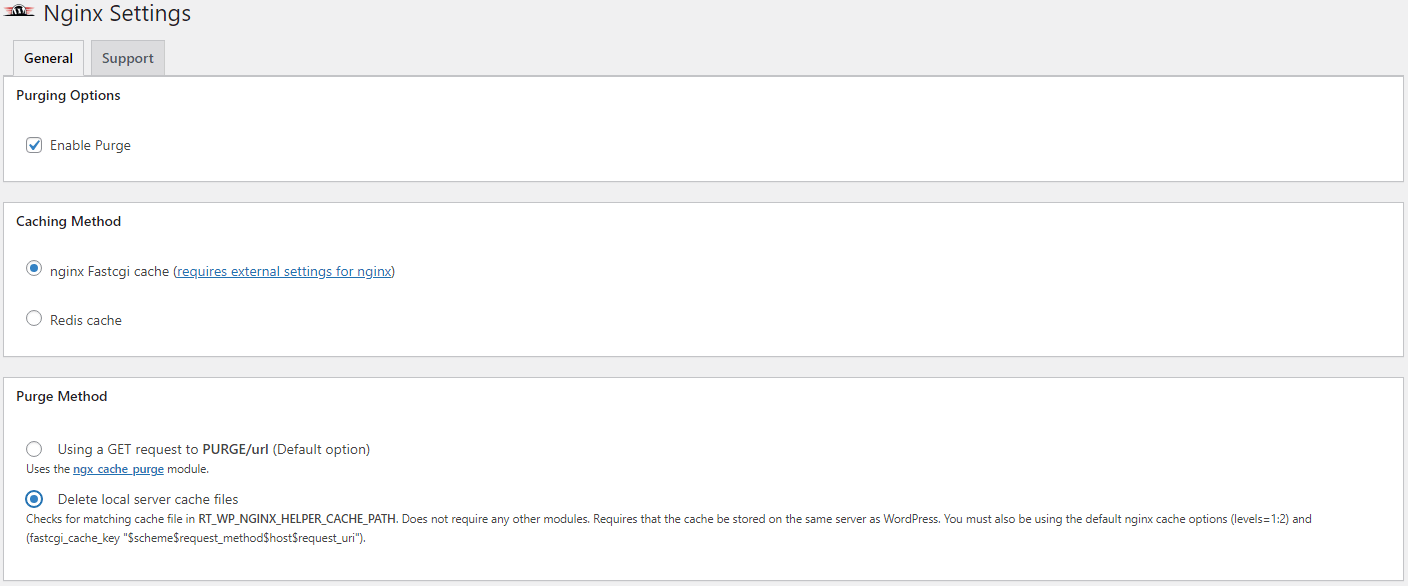
有効化後に[一般]-[Nginx Helper]から[Enable Purge]をオンにし、[Purge Method]から[Delete local server cache files]を選んで保存します。

ngx_cache_purgeは導入していないので、Purge Methodはデフォルトから変更する必要があります。
「RT_WP_NGINX_HELPER_CACHE_PATHからキャッシュファイルを探すよ」と書いてあるので、wp-config.phpの末尾の方に変数を定義します。
sudo vi /var/www/html/wp-config.php/* カスタム値は、この行と「編集が必要なのはここまでです」の行の間に追加してくだ>さい。 */
define( 'RT_WP_NGINX_HELPER_CACHE_PATH', '/run/nginx-cache');sudo systemctl restart php80-php-fpmwp-config.phpはセキュリティ編でパーミッションを400(readonly)に設定しているので気を付けてください。「:w!」でパワープレイしちゃいましょう。
これで設定完了です。
リバースプロキシとUNIXドメインソケットについて
セットアップ編通りに導入していればUNIXドメインソケットが導入されています。
UNIXドメインソケットはリバースプロキシよりもさらに高速なので、特に設定不要です。
なお、UNIXドメインソケットは今回で言うと「/run/php/php-fpm.sock」を使った通信のことです。
10 to 11: PHP関連チューニング
10: APCuとOPcacheについて
セットアップ編において、どちらもPHPと一緒にインストールしたモジュールです。インストールした時点で有効になります。
初期設定が低スペック環境下を想定した設定になっているので、メモリ1GBという比較的低スペックに値する環境ではチューニング不要と判断しました。
デフォルトのままで運用します。
ちなみにOPcacheは128MB、APCuは32MBのメモリを使います。
参考までに設定ファイルは以下に作られています。
sudo cat /etc/opt/remi/php80/php.d/10-opcache.ini
sudo cat /etc/opt/remi/php80/php.d/40-apcu.ini11: PHP-FPMチューニング
Webサーバーは通常、1アクセスのたびに1プロセス作って処理が終わったらkillしますが、これをkillせずにメモリ上でプロセスを動かし続け、次回以降のアクセスも使い回す仕組みです。
メリットはプロセス生成/終了時のオーバーヘッドを減らすこと(応答速度の向上&CPU使用率の低下)で、この恩恵が大きいので、Webアプリケーションならば採用することの多い仕組みです。
デメリットはその分のメモリを確保し続けてしまうことで、少し扱いが難しいです。
デフォルト設定だといつの間にかメモリを食いつぶしてアクセス不能になっていたりすることもある曲者でもあります。
そのようなことが起こらないようにするため、以下のチューニングを行います。
- 起動プロセス数を固定化する
-
- デフォルトは動的に増減する
- WordPress専用のサーバーなので、WordPress以外のために動的にリソースの余裕を作る必要がない
- 固定にしておけば増減時のオーバーヘッドがなくなる
- CPUコア数の2倍を起動プロセス数とする
-
- デフォルトは5プロセスまで起動する
- CPUのコア数がボトルネックになるため、同時に処理できる数には限界がある
- 定期的にプロセスを再起動する
-
- デフォルトは再起動しない
- WordPressやテーマやプラグインがメモリリークした場合、リソースを圧迫する
- メモリリークを防ぐことは現実的に不可能なので、定期的に再起動することで解決する
実際に設定をしていきます。
sudo vi /etc/opt/remi/php80/php-fpm.d/www.conf;pm = dynamic
pm = static
;pm.max_children = 50
pm.max_children = 2
;pm.max_requests = 500
pm.max_requests = 10000sudo systemctl restart php80-php-fpm起動プロセス数を固定化するため「pm = static」、
Lightsailの$5インスタンスは1vCPUなので「pm.max_children = 2」、
「pm.max_requests = 10000」は定期的に再起動してくれさえすればいいので適当な値です。
pm.max_requestsは各プロセスごとに1アクセスで1カウントする仕組みになっており、閾値に到達するとプロセスが再起動します。もし月間2万PVあるサイトにこの設定を適用した場合、2週間に1度はプロセスが再起動される計算です。
なお起動プロセスが2つ以上あるため、プロセスの再起動時に瞬間的に利用できなくなる懸念は問題ありません。
PHP-FPMのチューニングはこのスライドを参考にしました。
https://speakerdeck.com/koemu/php-fpm-wotiyotutotiyuningusitemiyou-number-phpblt
WordPressにJITは不要?
JITはPHP 8の目玉機能の1つですが、WordPressではほとんど効果がないため、導入していません。

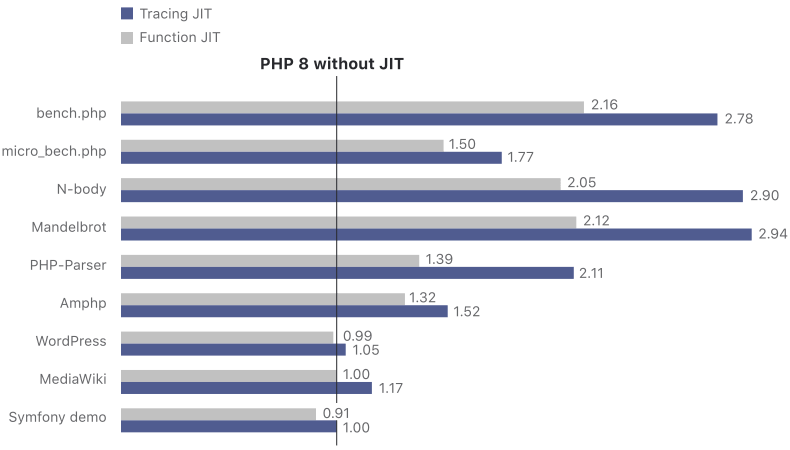
「PHP 8 のパフォーマンスに対するJITの貢献」
JITを有効にしたことで3倍近く速くなっている項目もある中、WordPressはTracing JITが1.05倍、Function JITが0.99倍と記載されています。PHP 8(JITなし)に対してJITありの場合にどれほど速くなったかを表していますが、グラフを見る限り、Webアプリケーション系全般に効果がなさそうです。
一部の処理が重いプラグインには効果があるかもしれません。
しかし、JITを有効にするにも(わずかですが)メモリをいくつか割り当てる必要がありますから、効果がないのであれば導入すべきではないと判断しました。
12 to 14: MariaDBチューニング
12: クエリキャッシュ有効化
MariaDBのクエリキャッシュを有効にします。
SELECT文の結果をキャッシュする仕組みで、INSERTやUPDATEなどの更新系よりも参照系であるSELECTがメインである用途向きの機能です。WordPressはSELECTがメインなのでちょうどいいです。
ただし、マルチコア環境である場合は有効化しない方がいいので注意。
sudo vi /etc/my.cnf.d/mariadb-server.cnf[mariadb]
collation-server = utf8mb4_unicode_ci
character-set-server = utf8mb4
expire_logs_days=30
max_allowed_packet=16M
query_cache_type=1
query_cache_size=16Msudo systemctl restart mariadbクエリキャッシュについて
MySQL 8.0ではクエリキャッシュ機能が削除されています。
削除された理由としては、クエリキャッシュはマルチコア環境では効果を発揮せずむしろ速度が遅くなってしまう問題があるため、それに開発リソースを注ぐくらいなら削除するという判断を下したようです。
MySQL 8.0 : クエリーキャッシュのサポート終了 | Yakst
この背景には、シングルコアよりもマルチコアが主流になっていることが挙げられます。更新系クエリが多いと速度が低下するという扱いづらさも相まって、ニーズが少ないと判断されたのでしょうね。
MariaDBにはクエリキャッシュの機能が残っているので設定可能です。参照系クエリがメインのWordPressをシングルコアのサーバーで動かすという条件なら、有効にした方がいいでしょう。
そういうわけなのでDBMSにMariaDBを採用している場合は、使用しているサーバーやプランのコアを確認して、シングルコアならクエリキャッシュを有効にするというスタンスでいいと思います。
MariaDBとしてはMySQLと差別化をしたいはずなので、機能が削除されることもないと思っています。
13: SSD向けの設定
innodb_flush_neighborsを0に設定します。
sudo vi /etc/my.cnf.d/mariadb-server.cnf[mariadb]
collation-server = utf8mb4_unicode_ci
character-set-server = utf8mb4
expire_logs_days=30
max_allowed_packet=16M
query_cache_type=1
query_cache_size=16M
innodb_flush_neighbors = 0sudo systemctl restart mariadbinnodb_flush_neighborsはデフォルトで1になっています。SSDの場合は0にした方が速くなります。
Lightsailの場合、全プランがSSDなので0でOKです。
その他パラメータについて
その他のパラメータにあたってはMySQLのドキュメントが参考になります。
MySQL :: MySQL 5.7 Reference Manual :: 8.5.8 Optimizing InnoDB Disk I/O
innodb_io_capacity、innodb_io_capacity_max、innodb_page_sizeなど、チューニングできそうなものはあるのですが、今回は見送りました。
MySQLのドキュメントのinnodb_io_capacityを例に挙げると以下の記載があります。
The default setting of 200 is generally sufficient for a lower-end non-rotational storage device.
定かではないですが、基本的にローエンドSSD基準にデフォルト値が設定されているようにも受け取れます。innodb_flush_neighborsはそうではないようですが。
AWSの場合、EBSがプロビジョンド IOPS SSDならチューニングしがいがありますが、Lightsailは性能が抑えられている汎用SSDでしょうし、デフォルト設定でいいと思っています。
14: データベースの定期最適化
データベースに断片化はつきものです。
MariaDBで使用できるInnoDBはDELETEを繰り返した場合に断片化し、速度が低下します。
WordPressでは頻繁なDELETEが発生しないので放っておいても問題はないと思いますが、念のため1ヵ月に1度、データベースをOptimizeすることで断片化を解消します。
sudo vi /etc/crontab# * * * * * user-name command to be executed
22 2 * * * root /usr/bin/certbot renew --renew-hook "sudo /bin/systemctl reload nginx.service"
10 0 1 * * root /usr/bin/mysqlcheck -o --all-databases -u root -p【パスワード】【パスワード】は置き換えてください。
パスワードが空の場合は-pオプションごと削除してください。
上記設定では毎月1日の0時10分に最適化を実行します。日にちや時間に理由はないので好きな時間でOKです。
15: 簡単なパフォーマンステスト
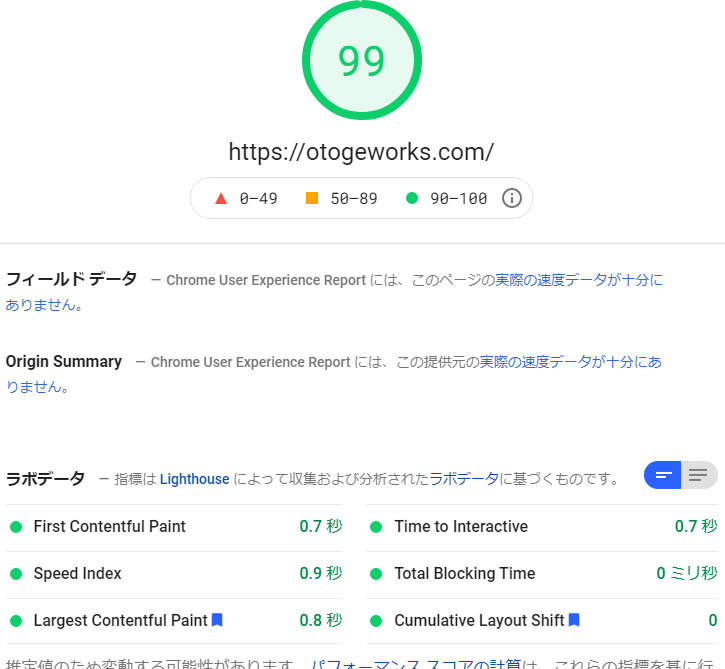
チューニング前後の測定結果の比較です。測定にはGoogle PageSpeed Insights(PSI)を使用しました。
※テーマはTwenty Twenty-Oneを使用しました。他のテーマだと同じ結果にならない可能性があります
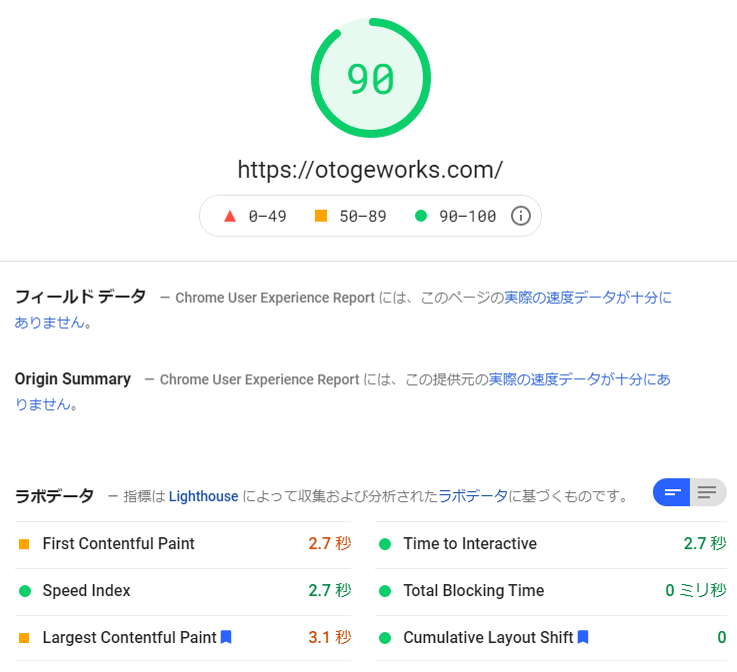
チューニング前


シンプルなテーマであることと、コンテンツが初期状態なので元から速いですね。(他のテーマ使って計測すればよかったかも)
とはいえ、モバイル環境においては表示までに約3秒かかっている計算です。
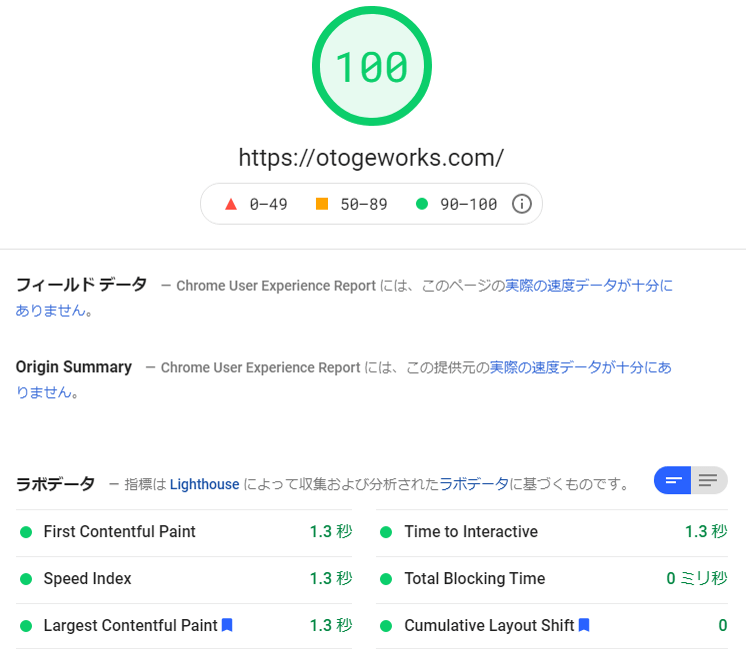
チューニング後


モバイルのLargest Contentful Paintが3.1秒から1.3秒に縮まりました。約2.4倍の効果です。
他の項目も軒並み速くなっています。
結果の考察など
速くなった要因のほとんどはNginxのチューニングです。
実はNginxのチューニングをしている時にモバイルのLargest Contentful Paintで毎回計測しており、それぞれ以下の効果がありました。
| Nginxのチューニング | 実施前 | 実施後 | 結果 |
|---|---|---|---|
| HTTP/2 | 3.1秒 | 2.5秒 | -0.6秒 |
| OCSP Stapling | 2.5秒 | 2.5秒 | 0.0秒 |
| gzip | 2.5秒 | 1.6秒 | -0.9秒 |
| open_file_cache | 1.6秒 | 1.6秒 | 0.0秒 |
| Nginx FastCGI Cache | 1.6秒 | 1.3秒 | -0.3秒 |
設定が簡単なHTTP/2とgzipのコスパがすごいです。
gzipは単純に転送量を減らすものなので効果があるだろうと思っていましたが、HTTP/2にこれほどの効果があるとは思っていませんでした。正直プラシーボだと思ってました
外部CSSやJSのリクエスト数が多くなるWordPressでは効果抜群なんでしょうね。
あくまでモバイルでの比較なのでこのような結果になっていますが、PCの場合、ベースの通信速度が速いのでHTTP/2とgzipの恩恵はモバイルほどではないと思います。
open_file_cache
ファイルの中身をキャッシュするわけではなく、メタデータをキャッシュするだけなので元々効果は低いものなのだと思います。ミリ秒単位では読み込みが短縮されているはずなので、設定したままでいいと思います。
OCSP Stapling
PSIの数値上の効果は見られませんでしたが、こちらもミリ秒単位の短縮がされているものかと。今回は速度向上が主題ではあるものの、セキュリティ絡みの設定でもあるので設定したままでいいでしょう。
Nginx FastCGI Cache
HTTP/2とgzipに比べると見劣りはしますが、FastCGI Cacheはどのような環境からアクセスしても効果があることが特徴です。
速度が上がる箇所はサーバーがリクエストを受け取ってからレスポンスを返す部分なので、回線の速度に関わらず効果があります。
プラグインやコンテンツが増えてプログラムの実行時間が増大してからはさらに高い効果が期待できます。
PHPとMariaDB
PSIの数値上はPHPとMariaDBのチューニングの効果がありませんでしたが、テスト条件にもよりますし、レイヤーが異なるので単純な比較はできません。
毎回異なるページが返ってくるフリーワードでの検索など、Nginxのキャッシュが有効活用されないような処理の場合はPHPのチューニングの効果が発揮されるでしょうし、DBに対して何度も同じクエリを投げるようなページ(投稿月やカテゴリのリストを表示するパーツがあるなど)ならMariaDBのチューニングの効果が発揮されるものと思われます。
あとテスト環境は何もコンテンツを作成していないデフォルトのページなので、PHPとMariaDBの実行時間がそもそも少ない状態であることが挙げられます。
テストに使用した環境

今回テストに使用したのは、執筆時点でのデフォルトテーマであるTwenty Twenty-Oneのデフォルトのトップページです。非常にシンプルなページですが、表示時間が約3秒から約1秒に縮まっています。体感での速さも概ね同じでした。
元から表示に時間がかかるようなページであればさらなる効果があることでしょう。
せっかくのVPSを最大限に活かすためにも、ぜひチューニングをおすすめします。
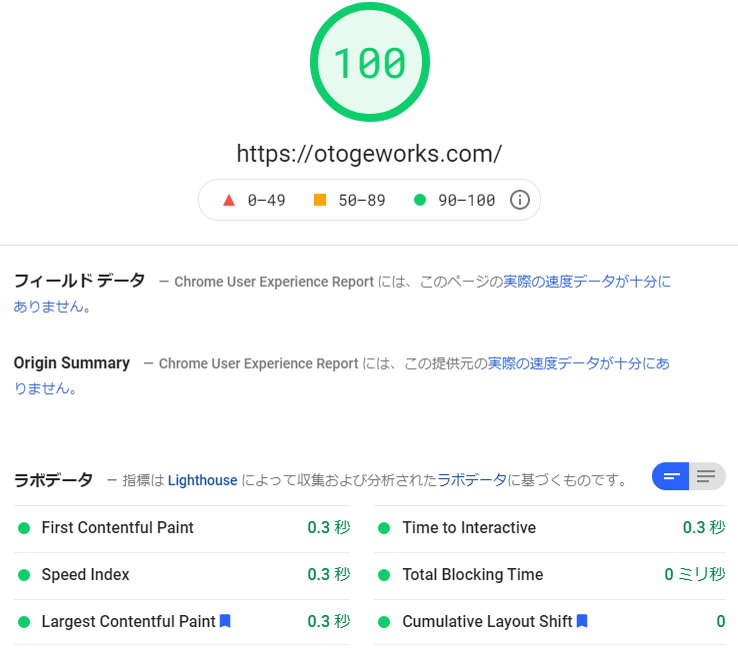
テーマ変更後
テーマ・プラグイン編でSWELLに設定を行った後もモバイル・PCともに100点を記録しました。


※ちょうどPageSpeed Insightsの改修が入るタイミングだったようで、UIが変わっています
テストに使用したのは以下ページです。
https://otogeworks.com/site/
ページが小奇麗になった(=読み込むリソースが増えた)にも関わらず、Twenty Twenty-Oneテーマとほぼ変わらない読み込み時間になっています。
このページは内容が短いので納得ですが、トップページや個別記事でも98~100点でした。
チューニング編の内容を実施し、テーマ特有の追加設定を行った上での記録です。テーマ・プラグイン編では追加の設定内容も記載します。
サーバーリソースについて
reboot後にfree -hを実行した結果です。
total used free shared buff/cache available
Mem: 982M 213M 331M 38M 437M 598M
Swap: 2.0G 0B 2.0G内訳は概ね以下。(psコマンドのRSSで計算)
freeコマンドの項目とは比較しづらいのですが、メモリ使用量の計算ロジックが異なるため、あくまでざっくりベースということでご了承ください。
| プロセス概要 | メモリ使用量 |
|---|---|
| Nginx(master process) | 約1MB |
| Nginx(worker processes) | 約8MB |
| Nginx(cache manager process) | 約3MB |
| PHP-FPM(master process) | 約31MB |
| PHP-FPM(child processes) | 約142MB |
| MariaDB | 約101MB |
3ヶ月後
上記から約3ヶ月後にfree -hした結果です。
total used free shared buff/cache available
Mem: 982M 238M 402M 39M 341M 553M
Swap: 2.0G 248M 1.8Gpsコマンドでは以下。
| プロセス概要 | メモリ使用量 |
|---|---|
| Nginx(master process) | 約3MB |
| Nginx(worker processes) | 約8MB |
| Nginx(cache manager process) | 約1MB |
| PHP-FPM(master process) | 約11MB |
| PHP-FPM(child processes) | 約162MB |
| MariaDB | 約59MB |
3ヵ月前よりもfreeに余裕があるのは、OS起動時に確保したシステムリソースを解放したからだと思います。
PHP-FPMはチューニングした甲斐があって、メモリ使用量が膨らんでいません。
意外だったのはMariaDBのメモリ使用量が減っていること。
アクセスがほとんど発生しないものをスワップ領域に逃がしているのでしょうか?
なお、3ヵ月の間にrebootやプロセスのrestartなどは行っていません。
全体の40%程度の空きメモリがあるなら安定稼働していると言い切れます。
ちなみに記事執筆時点の当サイトのPVは100PV/1日くらいです。
もっと平均的な負荷が高かったり、一時的にアクセスが集中するケースが多いと違ってくる可能性があります。
チューニング編完了
チューニングした状態のWordPressが導入できました。
次はテーマ・プラグイン編に続きます。