BloggerからWordPressに移行(プラグイン不要のリダイレクト)
BloggerからWordPressに記事を移行したくて調べたのですが、「Blogger 301 Redirect」プラグインを使って移行する手順が多く見つかりました。
このプラグインは最後の更新が2019年なので、以降のバージョンのWordPressに対応していません。
ということで、プラグインを使わない方法で移行しました。
Blogger 301 Redirectと仕組みは同じで、移行元のSEO評価も引き継げます。
ちなみにWebサーバーはNginxです。
この記事ではパーマリンクを「/blog/%postname%/」にしています。
通常、Bloggerから移行する場合は「/%year%/%monthnum%/%postname%.html」になりますが、この記事の移行方法なら%postname%さえあればOKです。
WordPress側の準備
noindex設定
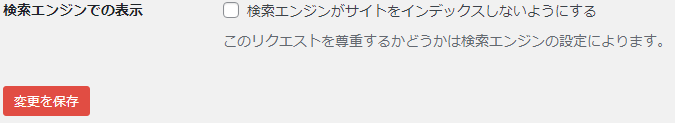
管理画面の[設定]-[表示設定]の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れて保存します。

この設定をすると、WordPressのサイトが検索エンジンに出てこなくなります。
移行中にWordPress側のページが検索エンジンに引っかかると、BloggerとWordPressで重複するサイトと見なされ、スパム扱いされてしまう可能性があるため設定しておきましょう。
パーマリンク設定
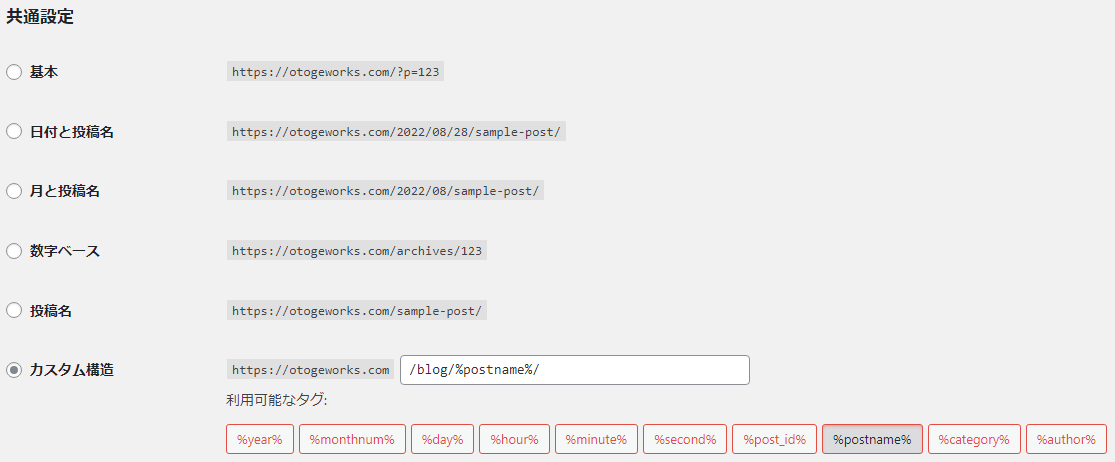
管理画面の[設定]-[パーマリンク]からカスタム構造を選んで「/blog/%postname%/」にします。

この設定はお好みですが、「日付と投稿名」「月と投稿名」「投稿名」「カスタム構造」のいずれかを選んでください。
カスタム構造の場合、%postname%は必須です。
記事の移行
「Blogger Importer Extended」を使って移行する方法がメジャーなようですが、私は記事数が少なかったのでリライトも兼ねて手動で移行しました。
WordPressに慣れていないなら、ブロックエディタを覚える機会としてもちょうどいいと思います。
BloggerからWordPressにリダイレクトする設定
WordPress側のNginxのconfを編集
Nginxのconfファイルを開いて、locationディレクティブを追加します。
※【旧サイトのドメイン名】と【新サイトのドメイン名】は各自置換すること
※【旧サイトのドメイン名】はドット(.)をエスケープすること。例:「test.blogspot.com」の場合は「test\.blogspot\.com」にする
location / {
# Bloggerからのアクセス:個別の記事にリダイレクト
if ($arg_blogger ~ "^https://【旧サイトのドメイン名】/[0-9]{4}/[0-9]{2}/(.+)\.html(\?.+)?$") {
return 301 https://【新サイトのドメイン名】/blog/$1/;
}
# Bloggerからのアクセス:上記以外はトップページにリダイレクト
if ($arg_blogger) {
return 301 https://【新サイトのドメイン名】/;
}
try_files $uri $uri/ /index.php?$args;
}何をしているのかというと、後述のBlogger側のリダイレクト処理で「https://【新サイトのドメイン名】/?blogger=旧サイトのURL」にリダイレクトされるので、それをWordPress側のNginxで正しいURLに補正した上で再度リダイレクトしてます。
Bloggerの制約が多かったため、最終的にこのような形になりました。
ちなみにBloggerはモバイルから閲覧するとURLの末尾に「?m=1」が付くのですが、これも対応済みです。
きちんと設定できたかどうか、以下をブラウザに打ち込んでみて確認しましょう。
https://【新サイトのドメイン名】/?blogger=https://【旧サイトのドメイン名】/
https://【新サイトのドメイン名】/?blogger=https://【旧サイトのドメイン名】/?m=1
https://【新サイトのドメイン名】/?blogger=https://【旧サイトのドメイン名】/yyyy/MM/記事名.html
https://【新サイトのドメイン名】/?blogger=https://【旧サイトのドメイン名】/yyyy/MM/記事名.html?m=1
WordPressのパーマリンク設定を変えた場合は、「https://【サイトのドメイン名】/blog/$1/;」のところをパーマリンク設定に合わせて変えてください。
Blogger側でHTMLの編集
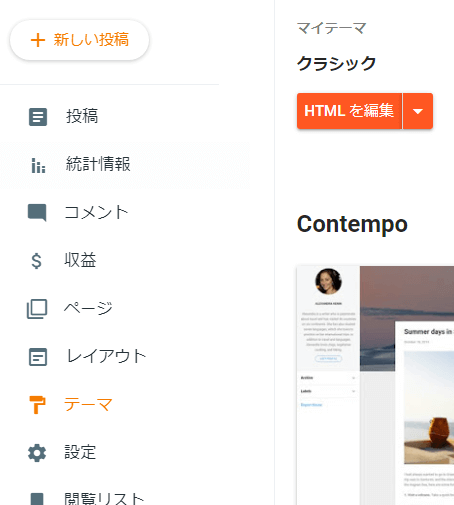
事前にクラシックテーマに変更します。
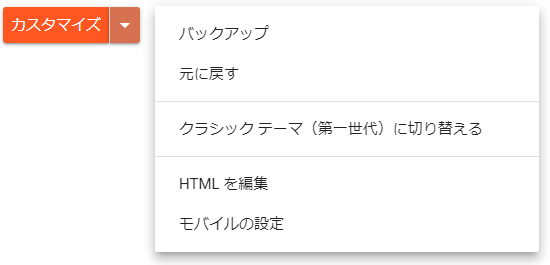
管理画面の[テーマ]-[カスタマイズ]のプルダウンから[クラシック テーマ(第一世代)に切り替える]を選んでください。

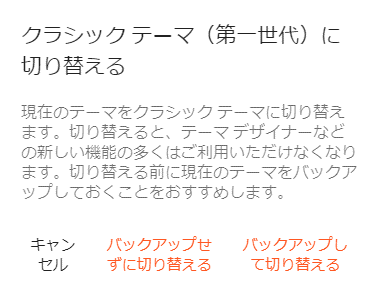
クラシックテーマ切り替え時に確認ダイアログが出ます。
念のため、「バックアップして切り替える」を選択しましょう。

クラシックテーマに切り替え後、[HTML を編集]ボタンを押してください。

HTMLの編集画面になるので、以下のHTMLを入力してください。
※【新サイトのドメイン名】は各自置換すること
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="<$BlogLanguageDirection$>">
<head>
<script type="text/javascript">
<!--
<mainorarchivepage>window.location.href='https://【新サイトのドメイン名】/'</mainorarchivepage>
<blogger><itempage>
window.location.href='https://【新サイトのドメイン名】/?blogger=<$BlogItemPermalinkURL$>'
</itempage></blogger>
-->
</script>
<mainpage>
<link rel="canonical" href="https://【新サイトのドメイン名】/" />
<meta http-equiv="refresh" content="0;url=https://【新サイトのドメイン名】/" >
</mainpage>
<blogger><itempage>
<link rel="canonical" href="https://【新サイトのドメイン名】/?blogger=<$BlogItemPermalinkURL$>" /></link>
<meta http-equiv="refresh" content="0;url=https://【新サイトのドメイン名】/?blogger=<$BlogItemPermalinkURL$>" >
</itempage></blogger>
</head><body>
<p>このブログはWordPressに移転しました。</p>
<h1>
<mainorarchivepage><a href="https://【新サイトのドメイン名】/"><$BlogTitle$></a></mainorarchivepage>
<blogger><itempage>
<a href="https://【新サイトのドメイン名】/?blogger=<$BlogItemPermalinkURL$>"><$BlogItemTitle$></a>
</itempage></blogger>
</h1>
</body></html>このHTMLには、Bloggerのページにアクセスすると移行先のサイトへ自動的に移動するmeta refreshやスクリプトを含みます。
その上でrel="canonical"を記載してあるので、検索エンジンに対しても301リダイレクトと同等の効果を発揮します。
設定したら、改めてリダイレクトが上手く機能しているか確認しましょう。
HTMLをやっている人から見てもmainorarchivepageタグとかitempageタグのように見覚えのないタグがありますが、これはBloggerの独自タグです。
トップページや個別記事にだけ出力するHTMLを記述することができる類のものです。
WordPress側のnoindex解除
上記の設定が終わったら、noindexの解除を忘れないようにしましょう。
(これを忘れると検索してもサイトが一切出てこなくなります)
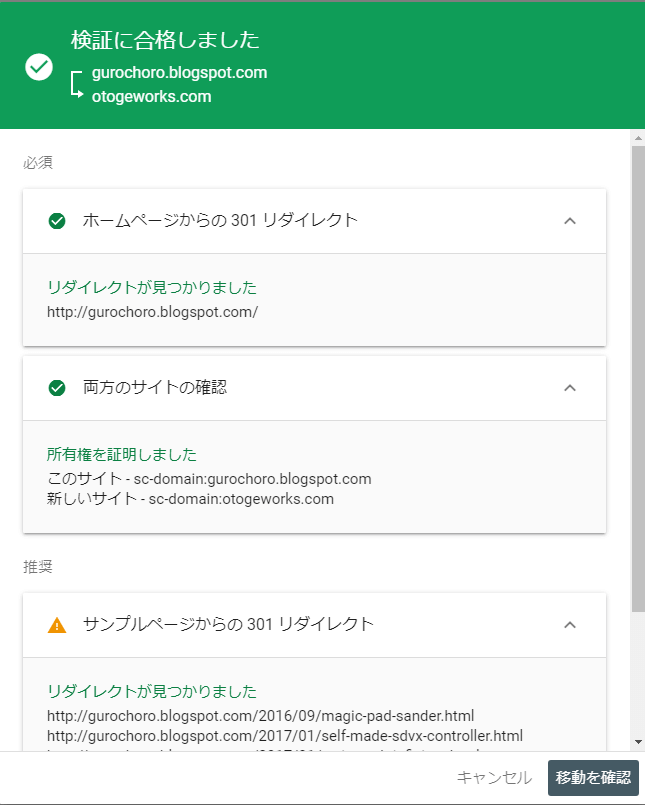
Google Search Consoleのアドレス変更ツール
必須ではありませんが、Google Search Consoleを使っている場合、アドレス変更ツールを使っておきましょう。
Googleのドキュメントには本当に移行できたか否かの確認に使用できる旨が記載されています。

Search Consoleでは「どの検索ワードでどの程度ユーザーがサイトに訪れたか?」などを確認できます。
自身のサイトをリンクしている外部のサイトがリストアップされたり、様々なデータを見れます。
使っていない場合はこれを機に使ってみると面白いと思います。

検索エンジンのクロール待ち
きちんと設定できたことを確認できたら移行作業完了です。
あとは検索エンジンが新しいドメインを検知してくれれば完璧です。
検索エンジンがそれを検知するまでには時間がかかります。
私の場合は移行元のブログを4年くらい放置してたのでなかなかクロールしてくれませんでしたが、それでも1~2週間くらいで大体のページが新しいドメインの検索結果になりました。
一番遅かった記事だと半年以上かかりましたが、どの道クリックすれば新サイトにリダイレクトが発生するわけで、全く問題はありません。
ちなみに移行して2日後くらいだったかな?
1日だけ自分のサイトが検索に引っかからないという現象が発生しました。
旧サイトも新サイトも、です。
ちょっと焦りましたが、すぐに直ったので移行直後はそういったことが起こるかもしれません。
元Bloggerユーザーとして
たくさん使っていたわけでもなかったんですが、Bloggerはテンプレートの中身をよくいじっていました。
WordPressにもテーマ機能がありますが、Bloggerでも第三者が作成したテーマを適用することで自分好みのデザインに変更することが可能です。
私はVaster2というテンプレートを使っていました。(今はダウンロード不可になっている模様)
シンプルイズベストな感じのテンプレートだったので自分が欲しい機能をちょい足ししたりしていたのですが、Bloggerの独自記法のファイルをいじっていく感じで、結構辛かったのを覚えています。
調べてもカスタマイズ法があまり出てこない。

Vaster2はこんな感じのテンプレートでした
BloggerにはWordPressで言うところのテーマ機能はあるんですが、プラグイン機能がありません。
なので今足りないと感じる機能があるなら割と根気が必要だったりします。
その点、WordPressはいじりやすいです。
標準機能の時点で自由度が高いですし、なくても探せば欲しい機能がプラグインとしてありますね。
コードを触らなくていいし、ブロックエディタのおかげでHTMLの直書きすらも不要です。
Bloggerではできないコーポレートサイトっぽいページも作れます。
デメリットはサーバーを借りることも含めて無料じゃないってところですね。
Bloggerは無料かつ表示速度が速いという他にはない特徴があります。
WordPressでもロリポップ辺りのサーバーを借りれば220円/月で済みますが、そういうところを借りると遅いんじゃないかな。
ちなみにこのサイトはWordPressの有料テーマを使ってます。
いいお値段しますが、値段に見合った使いやすさがあるのでおすすめです。
こういうのじゃない無料テーマもたくさんあるので、自分が使いたいと思ったやつが一番だと思います。
今だとnoteとか色々あるのでBloggerを使っている方そのものが少ないかもしれませんが、移行時に困ったのでこうして記事として残してみました。
お役に立てば幸いです。

