[2023年版] WordPress VPS用セキュリティ15手順
ドメイン設定、SSL LabsやSecurity HeadersでA+にするSSL設定、CORP・COEP・COOPに対応したHTTPヘッダー設定、PHPの設定、WP Cerberプラグインを使った設定などを行います。
この記事は4部構成になっています。

このページです


- ドメインとSSLの設定
- WordPressの一般的なセキュリティ対策
- 上記に加え、よりセキュアなクライアント保護設定とサーバーの設定
- 難易度が高いHTTPセキュリティヘッダー(CSP、CORP/COEP/COOPなど)の設定
環境構成についてはセットアップ編をご覧ください。
1 to 4: ドメイン&SSL設定
SSL化するにはドメインが必須です。以下が既に完了しているという前提で記載します。
- 独自ドメインを取得している、または、レンタルサーバーからドメインを貸与されている
- DNSのAレコード(IPv6ならAAAAレコード)にドメインとサーバーのIPアドレスを設定している
1: DNSにCAAレコードを登録
DNSの設定なのでWordPressとは関係ありませんが、念のため載せておきます。
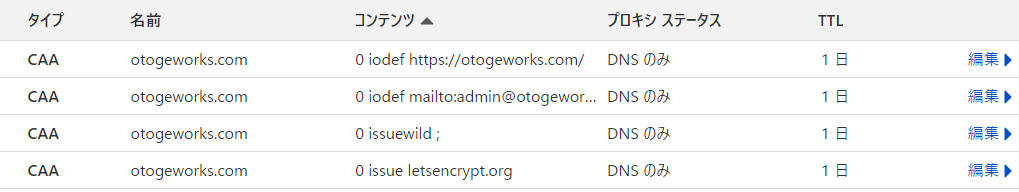
独自ドメインの場合、DNSにCAAレコードを登録することでドメインに対する証明書が勝手に作られることを防止できます。私はDNSレコードに以下を登録しています(Web上に載せるとスパムが来る可能性があるのでメールアドレスだけ適当なものにしてます)。
otogeworks.com. 86400 IN CAA 0 issue "letsencrypt.org"
otogeworks.com. 86400 IN CAA 0 issuewild ";"
otogeworks.com. 86400 IN CAA 0 iodef "mailto:test@example.com"
otogeworks.com. 86400 IN CAA 0 iodef "https://otogeworks.com"それぞれ以下の意味があります。
- Let's Encryptの認証局に証明書の発行を許可
- 全ての認証局にワイルドカード証明書の発行を許可しない
- 発行を許可しない証明書発行要求があった場合の連絡手段
- 同上
Let's Encrypt用の設定になっていることがポイントです。
なお、実際にはCloudflareを使っているので上記はGUIから設定しています。

2: ドメインのSSL証明書を発行
無料SSL証明書を発行できるLet's Encryptを使用します。
暗号化やSEOのような目的のために使いたければこれで十分です。
Certbotにconfファイルを更新させるため、予めNginxのserver_nameを変更しておきます。
sudo vi /etc/nginx/conf.d/wordpress.confserver {
listen 80;
listen [::]:80;
#server_name localhost;
server_name otogeworks.com;Certbotをインストールして実行します。
sudo yum install -y certbot python2-certbot-nginx
sudo certbot --nginx| Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): | メールアドレスを入力 |
| Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server. Do you agree? (Y)es/(N)o: | Y |
| Would you be willing, once your first certificate is successfully issued, to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. (Y)es/(N)o: | N |
| No names were found in your configuration files. Please enter in your domain name(s) (comma and/or space separated) (Enter 'c' to cancel): | ドメイン名を入力 |
「Congratulations! You have successfully enabled https://ドメイン名」と表示されたら設定成功です。
さらに、cronで毎日証明書の更新チェックをするように設定します。
Let's Encryptで取得した証明書の有効期限は3か月で、証明書の更新は有効期限から30日未満になった時に行われるので、約2か月に1度の頻度で証明書の更新処理が走ることになります。
更新時はWebサーバーが瞬断しないように、Nginxに無停止で証明書の再読み込みをさせる設定をしましょう。
sudo vi /etc/crontab# * * * * * user-name command to be executed
20 2 * * * root /usr/bin/certbot renew --renew-hook "sudo /bin/systemctl reload nginx.service"renew-hookでNginxをreloadしていることがミソです。これとは別にpost-hookというオプションもありますが、指定したコマンドを証明書の更新があるごとに呼ぶrenew-hookがよりベターです。
あと更新チェックの時間は毎日2時20分にしています。中途半端な時間にしているのはLet's Encryptのサーバー負荷が高い時間にアクセスしないようにするためなので、各自好きな時間に変えてください。0分と30分を避ければ何でもいいです。
3: サイトにアクセス
httpsで接続できるようになったことを確認します。
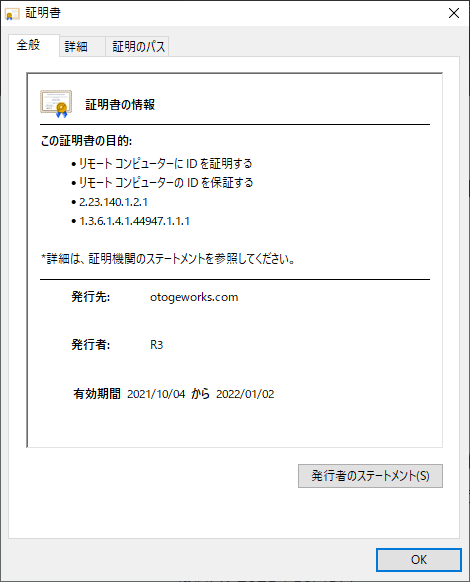
ブラウザから証明書を確認できるので、念のため2か月と少し後にちゃんと証明書の有効期間が更新されているか確認しましょう。(忘れがちですが)


4: WordPressのドメイン&https化対応
まだ対応は残っています。
WordPressが生成したページ内のリンクはIPアドレスかつhttpのままになっています。
予め一時的にhttpでアクセスできるようにしましょう。
Certbotによって編集されたconfファイルを再度編集して、最初のserverブロックにlisten 80;を追加し、80で待ち受けていたserverブロックはコメントアウトします。
sudo vi /etc/nginx/conf.d/wordpress.conf listen 80;
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
#server {
# if ($host = otogeworks.com) {
# return 301 https://$host$request_uri;
# } # managed by Certbot
#
#
# listen 80;
# listen [::]:80;
# server_name otogeworks.com;
# return 404; # managed by Certbot
#
#
#}sudo nginx -t
sudo systemctl restart nginxWordPressの管理画面(http://【ドメイン名】/wp-admin/)にアクセスします。
ログイン後は[設定]-[一般]を選んでください。

「WordPress アドレス (URL)」と「サイトアドレス (URL)」の入力欄があり、「http://【IPアドレス】」になっているはずです。どちらも「https://【ドメイン名】」に修正しましょう。

保存後、サイト内を遷移した場合もhttpsになることを確認します。
確認したらNginxの設定を元に戻しましょう。
サードパーティが構築したWordPressだと独自のカスタマイズによってhttpリンクが埋め込まれていることがあり、Search Regex辺りを使ってhttps化する必要があったりします。自分で1から構築した場合はやらなくていいので、逆に楽になるポイントですね。
ちなみにWordPress 5.7からは[ツール]-[サイトヘルス]からボタンを押すだけでhttpsに切り替えてくれる機能があるのですが、なぜかボタンが表示されませんでした。SSLに対応していない場合に表示されるとのことですが、何をもって対応していないと判断しているか分からず。
ユーザーのプロフィールリンク
SSL化とはあまり関係ありませんが、httpリンクが残っているのは気持ちが悪いのでついでに直しましょう。
[ユーザー]から登録したユーザーのプロフィールページに飛んでください。
連絡先情報にhttpのリンクがあるので、こちらも更新します。
5 to 8: Nginxのセキュリティ設定
5: Nginxのバージョンを非表示
レスポンスにNginxのバージョンを含めないようにします。
sudo vi /etc/nginx/nginx.confhttp {
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
#include /etc/nginx/conf.d/*.conf;
include /etc/nginx/conf.d/wordpress.conf;
# Nginxのバージョンを非表示にする
server_tokens off;6: HSTS設定
HSTSを設定します。中間者攻撃対策として、初回接続時がHTTP通信だった場合、次回以降はクライアントにHTTPS通信を強制する仕組みです。詳しくは以下をどうぞ。
Strict-Transport-Security - HTTP | MDN
listen 443 ssl;があるserverブロックに以下を追記します。
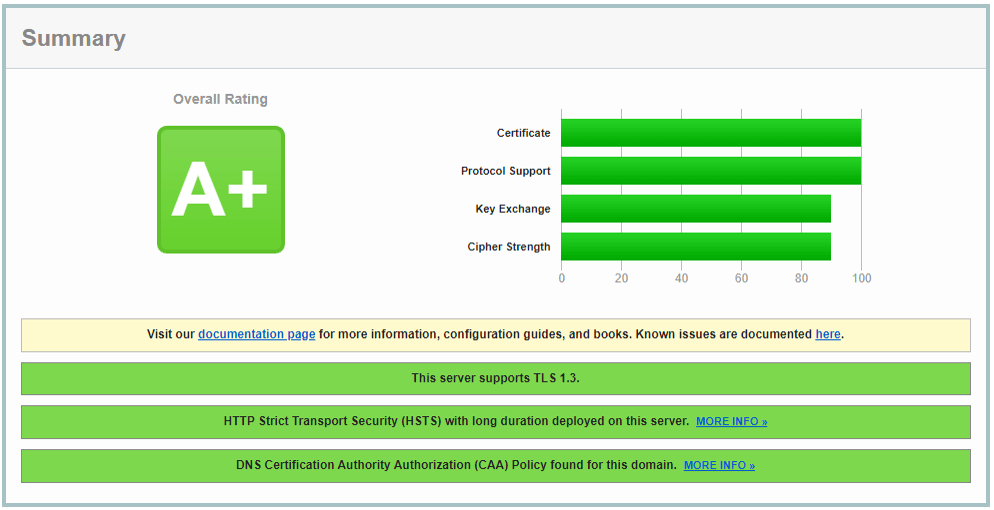
sudo vi /etc/nginx/conf.d/wordpress.conf add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;HTTPヘッダーの設定により、SSL LabsでA+評価をもらえました。やったね。

7: HSTS Preloadの申請
HSTSのヘッダーを上記にした場合、かつ、独自ドメインの場合はHSTS Preloadリストの申請を行えます。https://hstspreload.org/
HSTS PreloadのサイトはGoogleによって運営されています。
すぐに有効になるわけではないものの、登録しておくと対象ドメインにアクセスした際にブラウザが必ずhttpsで通信を始めるようになります。
ただし、HSTS Preloadのリストに入るとサブドメインにも勝手にhttpsでアクセスするようになるので注意が必要です。サブドメインをhttpで構築する予定が少しでもある場合は厄介なことになるので、Strict-Transport-Securityヘッダーからpreloadの文字列を削除し、申請せずに放置しておきましょう。(一応、後から申請を取り消すことは可能です)
8: 高度なHTTPヘッダーの付与
高度な設定です。一般的なヘッダーのほか、登場して間もないCORP、COEP、COOPも設定します。
WordPress外のサーバーからあれこれしたい場合はトラブる可能性があるので注意が必要です。
HSTSと同じ箇所(listen 443 ssl;があるserverブロック)に以下を追記します。
sudo vi /etc/nginx/conf.d/wordpress.conf add_header Access-Control-Allow-Origin "https://otogeworks.com" always;
add_header Content-Security-Policy "frame-ancestors 'self'; upgrade-insecure-requests" always;
add_header Cross-Origin-Resource-Policy "same-origin" always;
add_header Cross-Origin-Embedder-Policy "credentialless" always;
add_header Cross-Origin-Opener-Policy "same-origin-allow-popups" always;
add_header X-Content-Type-Options "nosniff" always;
add_header Referrer-Policy "strict-origin-when-cross-origin" always;
add_header Permissions-Policy "geolocation=(),microphone=(),camera=()" always;上記の設定の意味はそれぞれ以下です。詳細はリンク先を参照ください。
| ヘッダー名 | 上記の設定の意味(要約) | 対策対象の攻撃 |
|---|---|---|
| Access-Control-Allow-Origin | 通称CORS。別オリジンからのスクリプト等を通したアクセスを拒否させる | XSS、CSRF |
| Content-Security-Policy | 通称CSP。別オリジンからの埋め込みコンテンツでの閲覧を禁止させ、HTTPのコンテンツでもHTTPS通信を強制させる | 中間者攻撃、クリックジャッキング |
| Cross-Origin Resource-Policy | 通称CORP。別オリジンから直接リソースを参照する場合、レスポンスを空にさせる | サイドチャネル攻撃、XSSI |
| Cross-Origin-Embedder-Policy | 通称COEP。埋め込みコンテンツにはCookieなどの資格情報を送信しないようにさせる | サイドチャネル攻撃 |
| Cross-Origin-Opener-Policy | 通称COOP。別オリジンからwindow.openerやpostMessageを利用できないようにさせる | サイドチャネル攻撃 |
| X-Content-Type-Options | MIMEスニッフィングを無効化し、ファイル形式はContent-Typeで判定させる | XSS |
| Referrer-Policy | 安全性の劣る送信先(HTTPS→HTTP)にはリファラを送信しない | 中間者攻撃 |
| Permissions-Policy | GPS、マイク、カメラの使用を禁止する | 個人情報の特定 |
使用するプラグインなどと組み合わせて、問題が発生しないかどうかは各自確認してください。
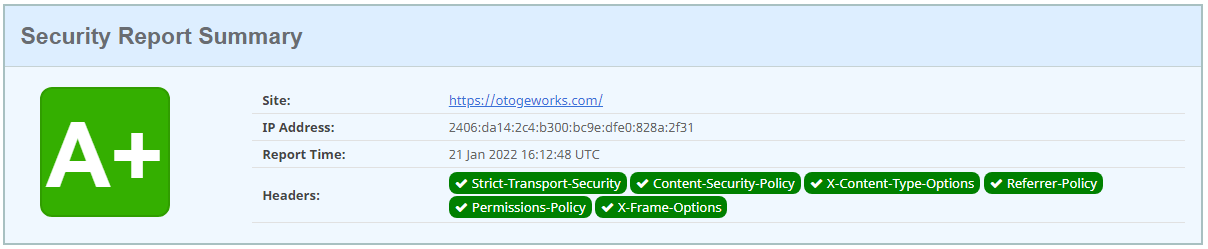
これらの設定をするとSecurity HeadersでA+評価をもらえます。
(評価対象外のヘッダーもあります)

念のためですが、セキュリティヘッダーはあくまで「できる限り安全にする」ためのものです。上記を設定したからといって攻撃を完全に無効化できるわけではありません。WordPressに限らず、これらのヘッダーはWebシステム全般に導入するもの(必ずしもそうではありませんが)で、なるべく設定した方が好ましいです。
このサイトは上記のCross-Origin-Embedder-Policyをunsafe-noneにしたもので運用しており、問題は発生していませんが、私が使っていない機能やプラグインの仕様によっては問題が起こる可能性があります。
例えば利用者の位置情報を取得する場合はPermissions-Policyのgeolocationを変更しなければいけません。
また、Google Mapで地図が表示されないという不具合を確認しています。利用する場合はCross-Origin-Embedder-Policyをunsafe-noneにしてください。
サードパーティCookieを送信するスクリプトに影響があるので、Google AdsenseもNGと思われます。
このように、どんなコンテンツをサイトに用意するかで適切な設定が変わります。
一応、一部のヘッダーについて少しだけ理由を解説します。
気になる方はご覧ください。
一部のヘッダーの設定理由
Cross-Origin-Resource-Policy (CORP)
2019年頃から使えるようになったヘッダーです。以下のいずれかを設定できます。
- same-site
- same-origin
- cross-origin
この手のものには珍しくデフォルト値がないのですが、デフォルト値はとりあえずcross-originだと思ってもらって構いません。cross-originを指定すると別オリジンからもimgやscriptなどでリソースを閲覧できますが、same-originにすることでそういった直リンク系の排除が可能です。
ブラウザを使用した時に外部からリソースの参照ができなくなるということで、LINEやTwitterやFacebookなどのOGP画像なんかはどうなるの? という疑問ですが、問題ありません。これらはそれぞれのサービス側でOGP画像を保存しておき、実際のユーザーのブラウザには各CDNを通して配信されるからです。
ただし、ラッコツールズのOGP画像確認ツールなどはサイトへの直リンクをページに埋め込む実装の関係で動作しなくなります。外部サービス周りの連携が取れなくなる恐れはあるので、心配な方はcross-originにした方がいいと思います。
Cross-Origin-Embedder-Policy (COEP)
2020年から使えるようになったヘッダーです。以下のいずれかを設定できます。
- unsafe-none (デフォルト値)
- require-corp
- credentialless
WordPressにおいてはcredentiallessを推奨します。まだ対応していないサービスが多いこともあり、require-corpを指定すると埋め込みコンテンツが表示できなくなります。
credentiallessは2021年11月にChromeで一般開放された設定値なので普及はまだ先ですが、埋め込みコンテンツを表示させつつセキュリティを担保することが可能です。
私も試しにcredentiallessを設定してみて、require-corpでダメだったTwitterを表示させることができています。
ただ前述した通り、Google AdsenseのようなCookieに依存する処理は不具合を起こすため、不具合を回避する場合はunsafe-noneにしてください。
Cross-Origin-Opener-Policy (COOP)
COEPと同時期に使えるようになったヘッダーです。以下のいずれかを設定できます。
- unsafe-none (デフォルト値)
- same-origin-allow-popups
- same-origin
WordPressのブロックエディタではアンカーリンクに対して自動的にnoopenerを付けるので、same-originとsame-origin-allow-popupsのどちらを設定しても特に害はないと思われます。
念のため、window.openを使って別サイトを開いて通信するプラグインがあった場合も問題なく動作するsame-origin-allow-popupsにしています。
Content-Security-Policy (CSP)
CSPは非常に複雑で奥が深いヘッダーであり、もっと細かな設定が可能です。
CSPはスクリプトやリソースの読み込みと実行に制約をかけることでセキュリティを強化する仕組みで、evalなどの危険を伴うスクリプトも制限できます。しかしホワイトリスト方式で許可していく感じなので、いきなり設定すると画像が表示されなかったりページが動作しなくなったりします。
connect-src pagead2.googlesyndication.com;
img-src pagead2.googlesyndication.com;
frame-src googleads.g.doubleclick.net tpc.googlesyndication.com;
script-src pagead2.googlesyndication.com partner.googleadservices.com tpc.googlesyndication.com www.googletagservices.com adservice.google.com adservice.google.ad adservice.google.ae adservice.google.com.af adservice.google.com.ag adservice.google.com.ai adservice.google.al adservice.google.am adservice.google.co.ao adservice.google.com.ar adservice.google.as adservice.google.at adservice.google.com.au adservice.google.az adservice.google.ba adservice.google.com.bd adservice.google.be adservice.google.bf adservice.google.bg adservice.google.com.bh adservice.google.bi adservice.google.bj adservice.google.com.bn adservice.google.com.bo adservice.google.com.br adservice.google.bs adservice.google.bt adservice.google.co.bw adservice.google.by adservice.google.com.bz adservice.google.ca adservice.google.cd adservice.google.cf adservice.google.cg adservice.google.ch adservice.google.ci adservice.google.co.ck adservice.google.cl adservice.google.cm adservice.google.cn adservice.google.com.co adservice.google.co.cr adservice.google.com.cu adservice.google.cv adservice.google.com.cy adservice.google.cz adservice.google.de adservice.google.dj adservice.google.dk adservice.google.dm adservice.google.com.do adservice.google.dz adservice.google.com.ec adservice.google.ee adservice.google.com.eg adservice.google.es adservice.google.com.et adservice.google.fi adservice.google.com.fj adservice.google.fm adservice.google.fr adservice.google.ga adservice.google.ge adservice.google.gg adservice.google.com.gh adservice.google.com.gi adservice.google.gl adservice.google.gm adservice.google.gr adservice.google.com.gt adservice.google.gy adservice.google.com.hk adservice.google.hn adservice.google.hr adservice.google.ht adservice.google.hu adservice.google.co.id adservice.google.ie adservice.google.co.il adservice.google.im adservice.google.co.in adservice.google.iq adservice.google.is adservice.google.it adservice.google.je adservice.google.com.jm adservice.google.jo adservice.google.co.jp adservice.google.co.ke adservice.google.com.kh adservice.google.ki adservice.google.kg adservice.google.co.kr adservice.google.com.kw adservice.google.kz adservice.google.la adservice.google.com.lb adservice.google.li adservice.google.lk adservice.google.co.ls adservice.google.lt adservice.google.lu adservice.google.lv adservice.google.com.ly adservice.google.co.ma adservice.google.md adservice.google.me adservice.google.mg adservice.google.mk adservice.google.ml adservice.google.com.mm adservice.google.mn adservice.google.ms adservice.google.com.mt adservice.google.mu adservice.google.mv adservice.google.mw adservice.google.com.mx adservice.google.com.my adservice.google.co.mz adservice.google.com.na adservice.google.com.ng adservice.google.com.ni adservice.google.ne adservice.google.nl adservice.google.no adservice.google.com.np adservice.google.nr adservice.google.nu adservice.google.co.nz adservice.google.com.om adservice.google.com.pa adservice.google.com.pe adservice.google.com.pg adservice.google.com.ph adservice.google.com.pk adservice.google.pl adservice.google.pn adservice.google.com.pr adservice.google.ps adservice.google.pt adservice.google.com.py adservice.google.com.qa adservice.google.ro adservice.google.ru adservice.google.rw adservice.google.com.sa adservice.google.com.sb adservice.google.sc adservice.google.se adservice.google.com.sg adservice.google.sh adservice.google.si adservice.google.sk adservice.google.com.sl adservice.google.sn adservice.google.so adservice.google.sm adservice.google.sr adservice.google.st adservice.google.com.sv adservice.google.td adservice.google.tg adservice.google.co.th adservice.google.com.tj adservice.google.tl adservice.google.tm adservice.google.tn adservice.google.to adservice.google.com.tr adservice.google.tt adservice.google.com.tw adservice.google.co.tz adservice.google.com.ua adservice.google.co.ug adservice.google.co.uk adservice.google.com.uy adservice.google.co.uz adservice.google.com.vc adservice.google.co.ve adservice.google.vg adservice.google.co.vi adservice.google.com.vn adservice.google.vu adservice.google.ws adservice.google.rs adservice.google.co.za adservice.google.co.zm adservice.google.co.zw adservice.google.cat参考サイト - Content-Security-Policy (CSP) for Google AdSense
上記はGoogle Adsenseを許可する設定です。実際にはAdsenseだけでなく、AnalyticsやCDN系やYoutubeやTwitterなどリストアップしなければいけないものがたくさんあります。
各種アップデートやサービスの仕様変更があった場合も対応が必要になります。
また厳しめのポリシーを設定するとWordPressの管理画面が動かなくなるため、別途対処も必須です。
本来、CSPはアプリケーションの設計者がセキュリティ設計をした上でXSSなどのセキュリティ的に問題がある実装をエンジニアが意図せず行っても問題ないようにする機能です。設計者と実装者でなければ有効活用が難しい機能であり、WordPressやテーマ・プラグインの利用者側の立場では設定・運用することが困難です。
「これで万事OK!」という設定が存在しない性質上、本記事の内容以上の設定で運用することは難しいと思います。
Permissions-Policy
CSPに似ていますが、こちらは機能を制限するヘッダーです。
フルスクリーンや動画/音声の自動再生など様々なものを制限できますが、本記事ではプライバシーにかかわるGPS、マイク、カメラのみを制限対象としています。
機能単位での制限であるためCSPより設定しやすいので、よりセキュリティを高めたいのであれば自身のサイトに合わせて設定してみてください。
なお、意図的に導入しなかったヘッダーもあります。
導入しなかったヘッダー・設定について
X-XSS-Protection
設定しなかった理由:主要なブラウザがもう対応していないため
2022年現在でサポートしている主要ブラウザはSafariのみです。近いうちにSafariからも削除されるでしょうから、もう設定しなくてもいいと思っています。WordPress 5.8からはIEがサポート対象外になっているので、IEを使用しているユーザーなども考える必要はありません。
X-Frame-Options
設定しなかった理由:CSPのframe-ancestorsで代用できるため
「Content-Security-Policy: frame-ancestors 'self';」を指定することで「X-Frame-Options SAMEORIGIN;」と同等になります。このことからX-Frame-OptionsはW3Cによって非推奨とされています。
IEはCSPのframe-ancestorsに対応していませんが、WordPress 5.8からはIEがサポート対象外になっているので、こちらもIEを考える必要はありません。
9: PHPのセキュリティ設定
http://やftp://などから始まるファイル読み込みを禁止するのと、HTTPのレスポンスヘッダにPHPのバージョンを含めないようにします。
前者は外部からリソースを読み込むようなプラグインに影響を与える可能性があるので留意してください。
sudo vi /etc/opt/remi/php80/php.ini; Whether to allow the treatment of URLs (like http:// or ftp://) as files.
; http://php.net/allow-url-fopen
;allow_url_fopen = On
allow_url_fopen = Off
; Decides whether PHP may expose the fact that it is installed on the server
; (e.g. by adding its signature to the Web server header). It is no security
; threat in any way, but it makes it possible to determine whether you use PHP
; on your server or not.
; http://php.net/expose-php
;expose_php = On
expose_php = Offsudo systemctl restart php80-php-fpm10: WordPressのメール設定
後に設定するプラグインや2要素認証にメールを送信する機能があるので設定します。
その他、フォームを設置する場合などに必要になります。
メールを使わない方は不要なので飛ばしてください。
このままではWordPressからメールを送ることができませんので、他のメールサーバーを利用して送信するように設定します。
プラグインの新規追加から「WP Mail SMTP」をインストールして有効化してください。

有効化するとサイドバーに「WP Mail SMTP」が現れるので、ここから送信用メールサーバーを設定します。

私は独自ドメインのメールアドレスに送信するので「その他のSMTP」を選び、設定しました。
そこから先の設定は使用しているメールサーバーによるので、個別の設定になります。
ホスト名、ポート番号、ユーザー名、パスワードが分かれば設定可能なので、難しいことではありません。
11: WordPressのパーミッション変更
利用者からファイルを直接アクセスさせないための設定です。
ディレクトリは755、ファイルは644、wp-config.phpは440に設定します。
sudo find /var/www/html/ -type d -exec chmod 755 {} \;
sudo find /var/www/html/ -type f -exec chmod 644 {} \;
sudo chmod 440 /var/www/html/wp-config.phpNginxなので.htaccessはありません。
設定後、サイトや管理画面がアクセス不能になっていないか確認します。
設定は以下のWordPress公式ドキュメントを参考にしました。
ファイルパーミッションの変更 | WordPress.org 日本語
特にwp-config.phpはドキュメントで言及するほど重要性が高いので、必ず変更しましょう。
12: セキュリティプラグインの導入
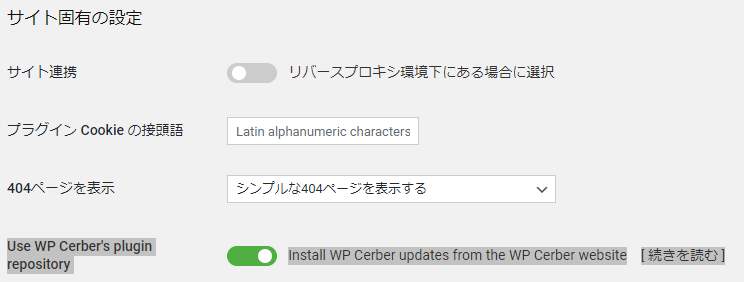
私はWordPressにプラグイン「WP Cerber Security」をインストールして設定しました。
他のプラグインでもいいですが「SiteGuard WP Plugin」はNginxに対応していないのでそれ以外にしましょう。

13: 2要素認証の導入
※手順12でWordfence Securityをインストールした場合はそちらに2要素認証機能があるので、Two-Factorはインストール不要です。
プラグイン「Two-Factor」をインストールします。
似たような名前のプラグインが多いので注意。
Two-FactorはWordPressコア(本体)に取り入れるためのFeature Projectsに含まれているプラグインです。Feature Projectsは上手くいけばロードマップ、ひいてはコアに取り入れられるという類のものなので、そのうち本体に導入されるものと思われます。
Feature Projects Overview – Make WordPress Core
有効化後は[ユーザー]から自分のユーザーのプロフィールページに飛んでください。
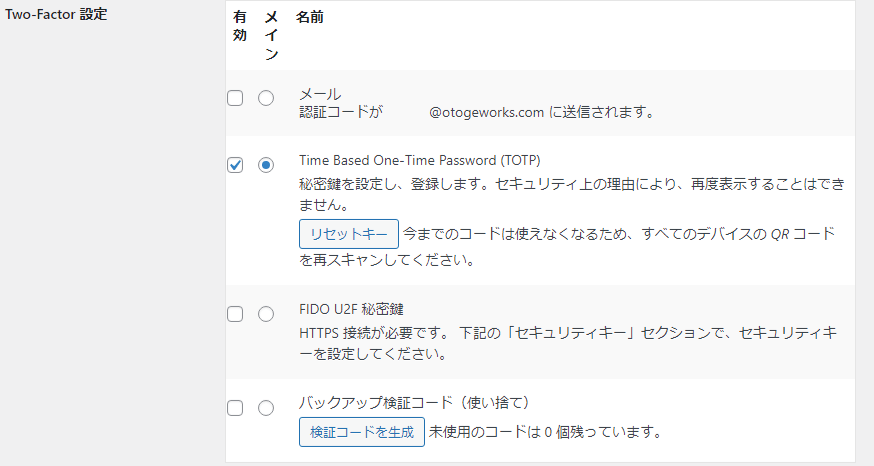
ページの一番下の方に「Two-Factor 設定」という項目が追加されています。
色々選べるのですが、私は「Time Based One-Time Password (TOTP)」を選んで、スマホからAuthyで認証しています。

2要素認証の宿命ですが、スマホを破損・紛失するとログインできなくなるので注意しましょう。
私はスマホとタブレットの2台持ちなので、Authyを両方にインストールして同期しておき、片方がダメになっても大丈夫なようにしています。AuthyにはPC向けアプリもあるので、それでもいいと思います。
対策が取れない方は上記ページからメール認証を有効にしたり、バックアップ検証コードを作って保管してください。
14: バックアップ
バックアップは、厳密にはセキュリティ対策の一種です。
サイトが乗っ取られた時の対策として挙げられますが、一番懸念すべきポイントはVPSなので、誤った操作を行うことで自身でサーバーやアプリケーションを破壊してしまい、復旧できなくなることです。
プラグインを使用することでバックアップを行うことが可能ですが、できれば自動でバックアップしてほしいところです。自動でバックアップできるプラグインには以下があります。
- UpdraftPlus
- BackWPup
私はAmazon S3にバックアップを格納していますが、こちらはS3依存の設定になるので別記事として書きます(執筆中)。
また、よくサーバー内にバックアップを格納する方がいますが、以下の理由からおすすめできません。
- サーバーが使用できなくなった場合には復旧できない可能性がある
- サイトが乗っ取られた場合にはバックアップごと消される可能性がある
- サーバー内の容量を圧迫する(限界まで格納するとサーバーごと死にます)
バックアップは外部ストレージに格納するのが定石です。
Dropboxなども利用可能なので、これらのプラグインを使用してバックアップしましょう。
15: サイトヘルスでの確認
念のため、WordPressの管理画面の[ツール]-[サイトヘルス]で致命的な問題がないかどうかを確認しましょう。

項目がある場合は「致命的な問題」と「おすすめの改善」が表示されますが、後者は意図したものであれば無視していいです。(無効にしているプラグインがあるとか)
ちなみに私の環境では、たまにおすすめの改善に「予約したイベント action_scheduler_run_queue の実行が遅延しています」と表示されることがあります。WordPressの自動アップデート機能などに使われるスケジューラ関連の機能によるものみたいですが、放っておくと消えますし、自動アップデートも正常に機能するので、一時的な負荷によるもので問題ないと判断しています。
セキュリティ編完了
セキュリティ対策した状態のWordPressが導入できました。
次はサイトを高速化するチューニング編に続きます。