[SWELL] WordPress高速テーマ&便利プラグイン6つ
このサイトで実際に使っているテーマとプラグインを紹介します。
また、テーマを使った高速化設定も行います。
この記事は4部構成になっています。



このページです。
- フォームの作成
- 使い勝手向上やSEO対策など便利なプラグインの導入
- 有料テーマ「SWELL」の高速化などの設定
環境構成についてはセットアップ編をご覧ください。
プラグイン
先にプラグインから紹介します。
なお、以下のプラグインはセキュリティ編とチューニング編で紹介済みなので省きます。
- メール送信プラグイン (WP Mail SMTP)
- セキュリティプラグイン (WP Cerber Security, Anti-spam & Malware Scan)
- バックアッププラグイン (BackWPup、UpdraftPlus)
- 2段階認証プラグイン (Two Factor)
- FastCGI Cache用プラグイン (Nginx Helper)
WPForms Lite
フォーム作成用プラグイン
お問い合わせページで使っています。
SWELL(後述します)の開発者がおすすめしていたので入れました。以下の機能が付いていれば何でもよかったのですが、プレビューを見ながらドラッグ&ドロップでフォームが作れてしまうというなかなかすごいプラグインでした。
- 必須項目と任意項目を用意できる
- 単一行の項目と複数行の項目を用意できる
- フォームにCAPTCHA認証を導入できる
- 問い合わせた後に「問い合わせしました」のような文章を表示できる
- 問い合わせた人と受けた側の両方に確認メールを送れる
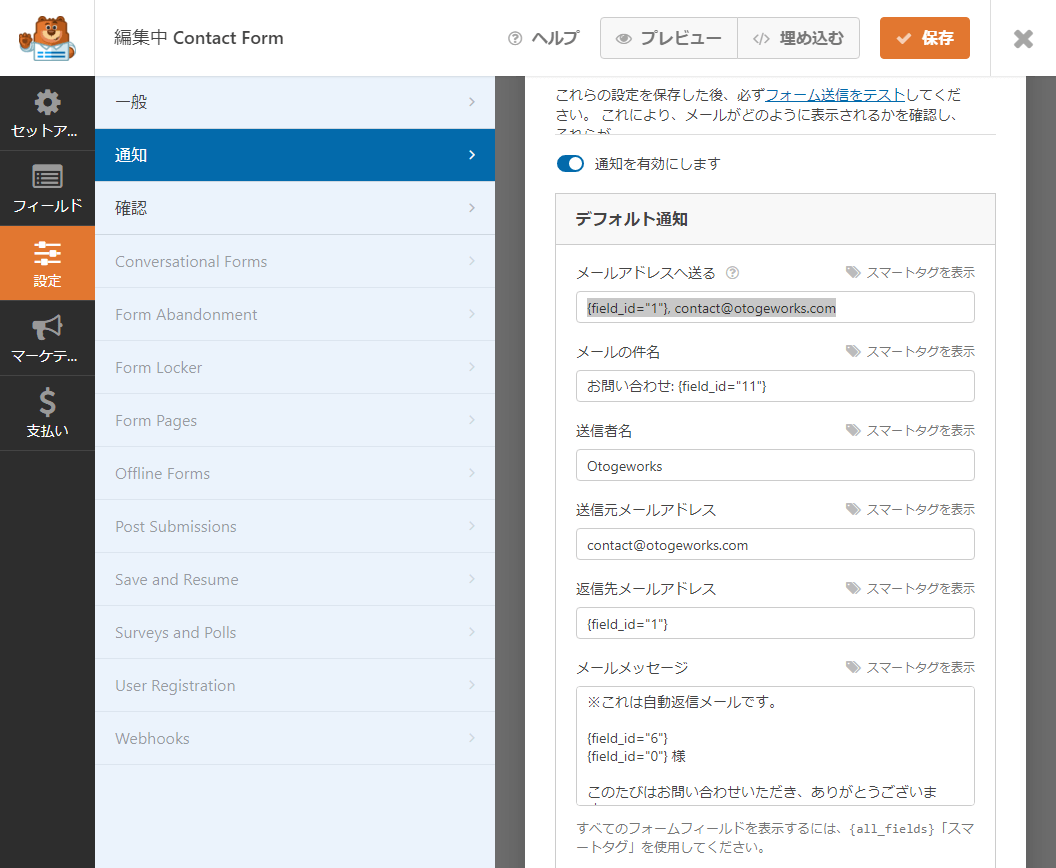
5つ目の設定が一癖あったので追記します。
Contact Formの設定画面を開き、[設定]-[通知]の「メールアドレスへ送る」に、メールアドレスを入力するフィールドのIDと自分のメールアドレスを入力する必要があります。

フィールドIDは右側の「スマートタグを表示」をクリックするとメニューが現れるので、メールアドレスの項目を選べばOKです。

保存する前に、フィールドIDとメールアドレスをカンマ区切りにすることも忘れないでください。
あとは問い合わせした時、メールメッセージの内容が問い合わせた人と受けた側の両方に送られるので、両方に送られることを想定したメールメッセージにしておけば完璧です。
ちなみに有料版のWPFormsもあります。有料版では条件付きで表示・非表示する項目を作れたり決済機能があったりするようです。
お問い合わせフォーム用途なら無料版で十分ですね。無料版でも資料請求やメールマガジン登録フォームなど色々なフォームを作成可能なので、十分な機能を備えています。

WP Revisions Control
履歴削除用プラグイン
WordPressは、記事を下書き保存したり更新したりするたびに履歴が無尽蔵に増えていきます。
履歴には復元用の記事データが丸ごと保存されているので、修正を重ねた回数だけデータベースの問い合わせに対する応答がどんどん遅くなってしまいます。
そこで、履歴の保存数を指定し、閾値を超えた分の履歴は削除するのがこのプラグインです。
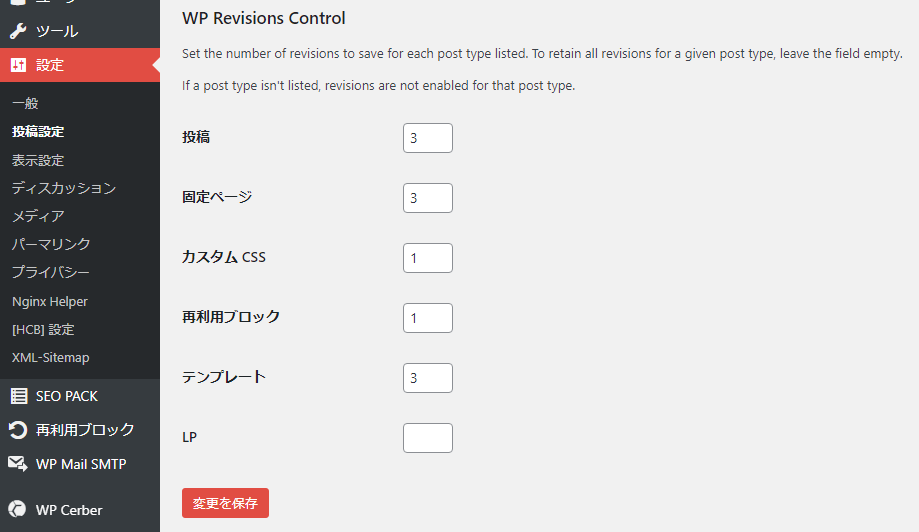
インストールすると[設定]-[投稿設定]に項目が増えます。

上記に設定した閾値を超えた履歴は削除されます。
これらはデフォルトで10になっていますが、私はそんなに必要ないと思って3か1にしています。
チューニング編で紹介してもいいレベルのプラグインかもしれません。
勝手にごみ掃除をしてメンテナンス不要にしてくれるという、とてもありがたいプラグインです。
Highlighting Code Block
ソースコード記載用プラグイン
こういう感じのやつを作れます。
using System;
namespace HelloWorldApplication {
class HelloWorld {
static void Main(string[] args) {
Console.WriteLine("Hello,World!");
Console.ReadKey();
}
}
}行数を付与したりコードに色付けしてくれるプラグインですね。
人によっては不要でしょうが、技術系の記事をよく書く私にとっては必須プラグインです。
WordPressの編集画面では言語を選ぶセレクトボックスがあり、ファイル名やハイライト表示する行を入力できるようになっています。

SEO SIMPLE PACK
SEO対策用プラグイン
SEO対策は何かとふわふわした言葉であまり好きではないのですが、分かりやすいのでこの表現にします。
このプラグインではフロントページのタイトルの編集、ページごとのmeta description(検索結果に表示される文章)やOGP画像の設定などが可能です。
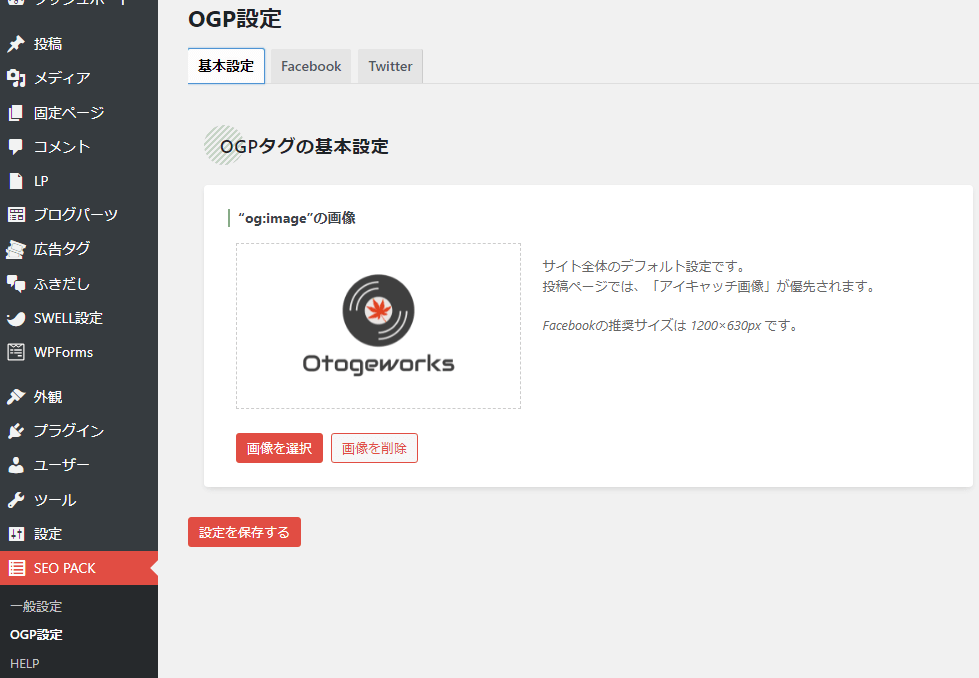
デフォルトのOGP画像を設定できるほか、記事単位でOGP画像を設定することが可能です。
インストールすると、管理画面では以下のような設定画面が追加されます。

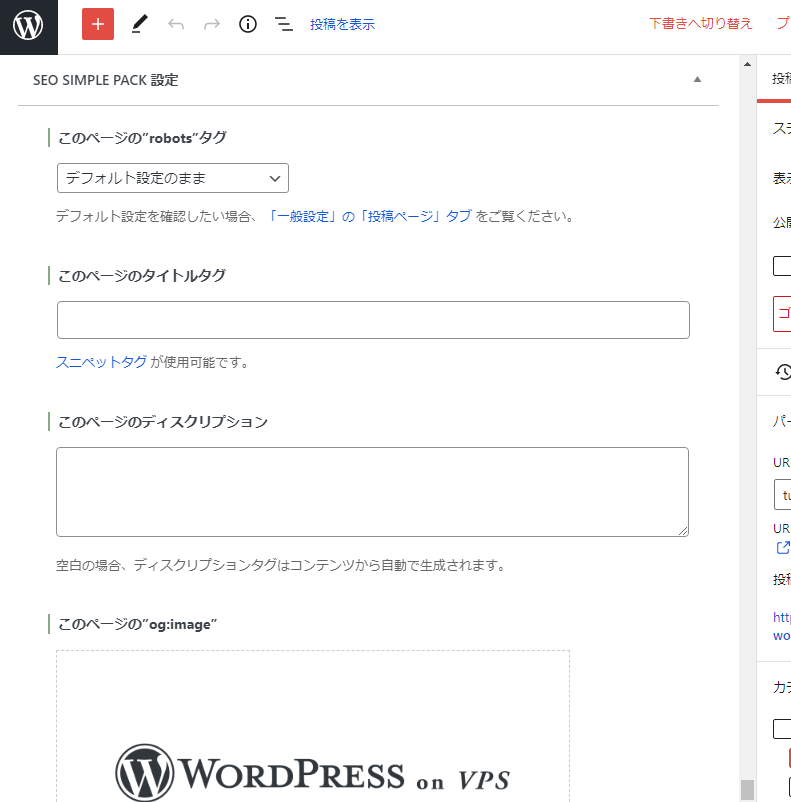
記事の編集画面ではページ下部に以下のような項目が追加されます。

ちなみにOGP画像というのは、LINEやTwitterやSlackなどにURLを貼り付けると表示される画像です。
これらのツールはサイトで指定されたOGP画像を取得して保存し、各ツールのCDNを通してユーザーに配信する仕組みになっています。
要するにサムネイルなので、SNSが発達した現代では設定したい項目です。
OGP画像のサイズについて
OGP画像について1つ補足。
LINEとTwitterとFacebookなどで規格が異なり、崩さずに表示させるなら全てに合致する1200x630pxの画像を用意する必要があります。
とはいえ面倒なので、私はたまに設定しなかったり1200x630pxじゃない画像をOGP画像にしてサボっていたりします。(こういう人多いんじゃないかな)
XML Sitemaps
SEO対策用プラグイン
XMLサイトマップを作ってGoogleなどの検索エンジンにページを認知してもらうためのものです。
WordPressコアにも同様の機能はあるのですが、記事の更新情報まではXMLサイトマップに載せてくれないのでこのプラグインを使っています。
「とりあえず入れとけ」的な紹介のされ方をするプラグインでもありますね。
このプラグインを入れなくてもサイトマップ自体は使用できるので、個人的には必須ではないと感じますが、入れておいた方がいいのは間違いありません。
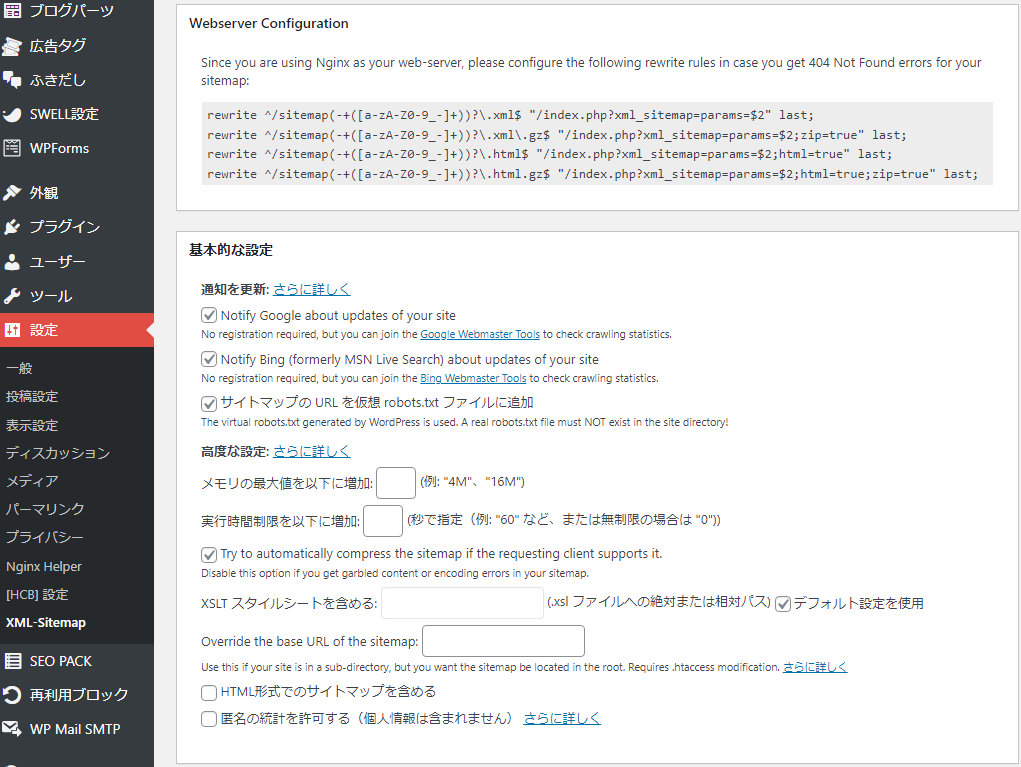
インストールすると[設定]-[XML-Sitemap]が追加されます。

インストール後、「HTML形式でのサイトマップを含める」はチェックを外しましょう。
Google Search Consoleで「送信された URL に noindex タグが追加されています」のエラーが表示されるためです。(XMLとHTMLのどちらかがあればいいので、HTML形式のサイトマップは必要ありません)
また設定画面の指示に従い、Nginxに以下を設定します。
sudo vi /etc/nginx/conf.d/wordpress.conf rewrite ^/sitemap(-+([a-zA-Z0-9_-]+))?\.xml$ "/index.php?xml_sitemap=params=$2" last;
rewrite ^/sitemap(-+([a-zA-Z0-9_-]+))?\.xml\.gz$ "/index.php?xml_sitemap=params=$2;zip=true" last;「https://【ドメイン名】/sitemap.xml」でアクセスできれば完了です。

Yoast Duplicate Post
記事複製用プラグイン
標準機能にありそうでない、記事をコピーして同じ記事を作れるプラグインです。
書いた記事のパーツを他の記事でも使いたくなったけど、同じパーツをもう1度作るのは面倒だなーと思った時に使っています。
複製用のメニューが増えて若干操作しづらく感じるので普段は無効にしており、使いたい時だけ有効にしています。
テーマ
SWELLというテーマにしました。
理由
メリット
- WordPress標準のブロックエディタを拡張してさらに使いやすくしている
- ブログ形式だけでなく、サイト形式(固定ページ)のページも作りやすい
- 高速化に力を入れており、ページの表示が速い
- デザインの汎用性が高い
- 日本人が作成しており、要望や不具合報告用のフォーラムがある
- ライセンスが買い切り型
デメリット
- 値段が高い
- 実質、ブロックエディタでの利用が前提(クラシックエディタでの利用は想定されていない)
以下、詳細に説明します。
ブロックエディタについて
WordPressのブロックエディタがそもそも使いやすいのですが、さらに使いやすく改良されています。
こういう感じの装飾が簡単にできるのは、ブログ用途としてはポイントが高いですね。
サイト用途としては「フルワイド」ブロックが特に有能です。動画では3:16からその様子を見れます。
私は職業柄HTML/CSSを素組みすることがあるので分かるのですが、こういうのがブロックエディタで簡単に作れてしまうのはすごいことです。WordPress標準に搭載されているカラムブロック並みの衝撃です。
ただし、ブロックエディタでの使い心地はいいものの、旧式のクラシックエディタによる利用はあまり想定されていません。昔からWordPressを使ってきた方でブロックエディタに移行していない方にはおすすめできません。
速度について
表示速度はかなり速いです。
高速化についてはチューニング専門で活動しているスキルシェアさんと顧問契約を行っており、割とコア向けな機能も実装されています。
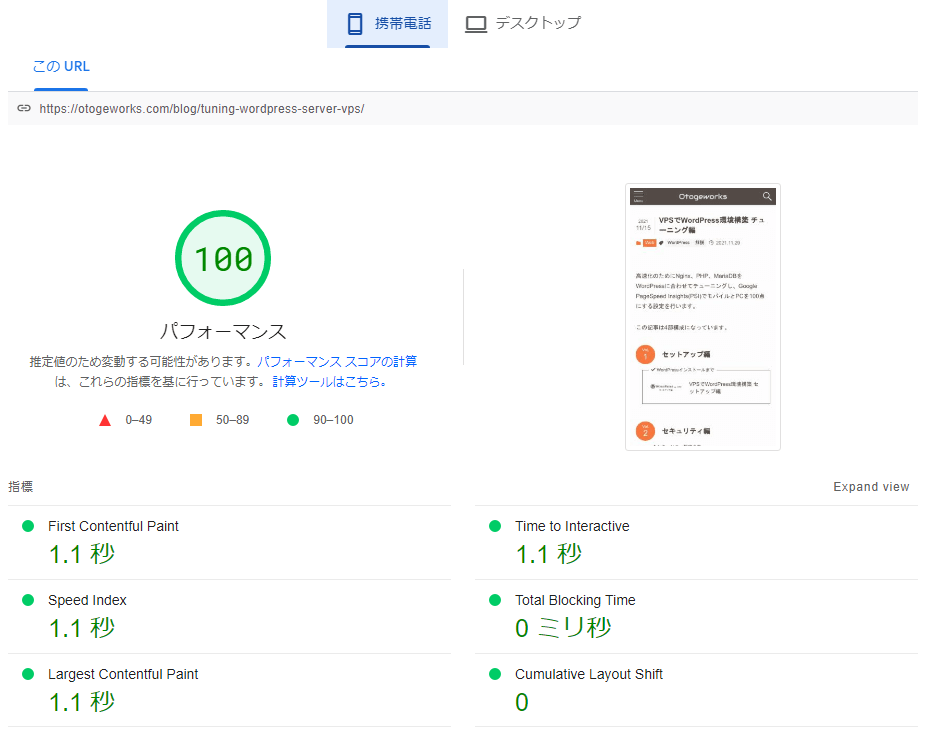
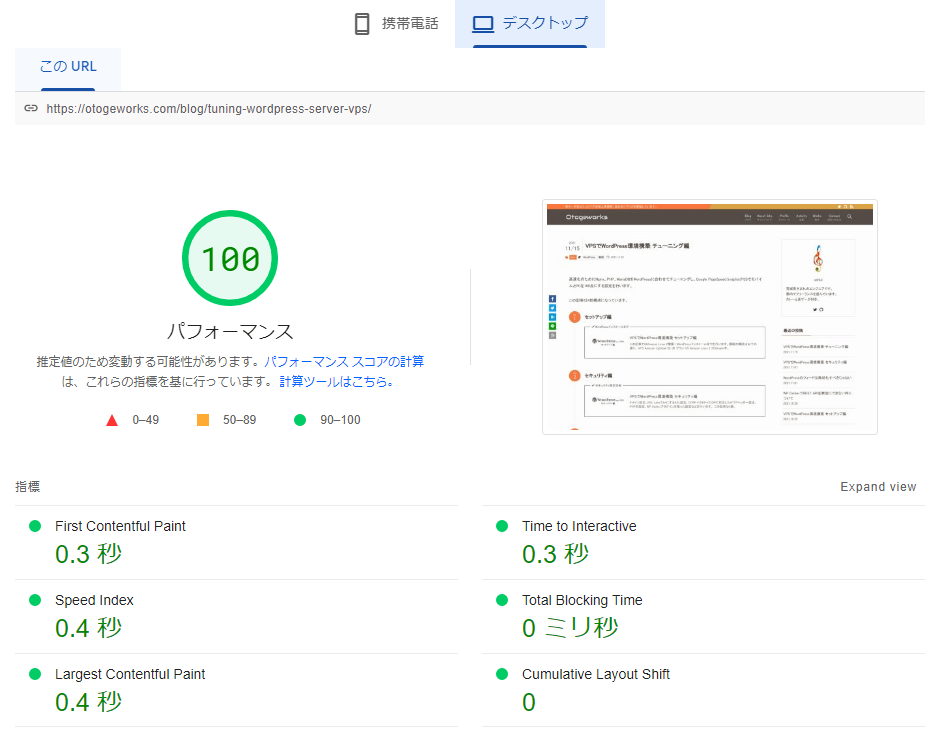
このサイトに限ってはPageSpeed Insightsで90点台後半~100点が出ています。
わざと高速化設定を外した場合は80点台に落ちるので適切な設定は必要ですが、デザインと使い勝手を維持した上でのこの速度はすごいと思います。
デザインについて
尖っているわけでもこれといったテーマがあるわけでもない、中間のデザインです。
かといってダサくもないので、何にでも使いやすいデザインなんじゃないかと思います。
開発について
精力的にアップデートされている点もいいところだと思いました。
体感ですが、数日~2週間おきくらいにアップデートがあるような気がします。
その中でも結構な頻度で機能追加や改良のアップデートがあります。
フォーラムで不具合の報告を行ったことが何度かあるのですが、概ねすぐに対応してくれる印象です(報告したその日に修正されたものもあります)。
個人開発ゆえにフットワークがかなり軽いです。
その代わり個人の都合に左右されるので、必ずしも毎回そうであるとは限りません。
この辺は落ち着いてきたらアップデート頻度が下がると思いますが、力を入れていることは間違いありません。
ちなみにSWELLはHighlighting Code BlockとSEO SIMPLE PACKの開発者と同じだったりします。
ライセンスについて
GPLライセンスのもとに販売されています。
1ライセンス1サイトというような制限はないため、1度買えば他のサイトにも使えます。
本番環境とテスト環境には同じライセンスを使用できますし、複数サイトを運営する場合も同じライセンスで運用が可能です。
なおSWELLにはユーザー認証機能があり、認証しなければアップデートを行えません。
サイトごとに認証を行う必要はあります。
「顧客環境のWordPressに、自身が購入したライセンスでSWELLをインストールする」という使い方はグレーゾーンで、インストールとユーザー認証を代行すれば可能ではあるものの、SWELLのサポートが受けられないほか、案件内容によってはライセンス違反の恐れがあるなど非常にややこしいので、普通に顧客にライセンスを買ってもらった方がいいです(当たり前ですね)。
値段について
執筆時点で17600円です。
有料テーマ自体はたくさんあるんですが、サブスクを除き、日本で有名なのは10000~16000円くらいの価格であることを考えると上の方の価格帯になります。
| JIN | ¥14,800 |
| SANGO | ¥11,000 |
| THE THOR | \16,280 |
| Lightning Pro | ¥9,900/年 |
| Snow Monkey | ¥16,500/年 |
ただ、「ちょっとブログやってみようかな?」という人にとってはお高いものの、ブログで稼ぐ人やビジネスサイトなどを作る方にとっては工数を削減できる分、安いと思います。
「Lightning Pro」は元々目を付けていたテーマだったのですが、いつの間にかサブスク制に移行しており、年間9,900円するようになっていました。
その点、SWELLは買い切りなので1度買えばそれでOKです。
そういった意味では高いと言っても最も高い価格帯ではありません。
SWELLは了さん(@ddryo_loos)がほぼ個人で作っており、たくさん社員を抱えているわけでもなさそうですし、人件費的に考えても急にサブスク制に移行するようなこともないんじゃないかと思います。
法人成りしていることから、それなりに儲かってもいそうなので持続性もあります。
その他
SWELLにはアフィリエイトプログラムがあります。
早い話が「SWELLを紹介して購入してもらうと報酬がもらえるよ!」というやつですね。
値段が他よりも少し高めなのは、この紹介分も初めから含んだ価格設定だからではないかなと思います。
ですので、このサイトからSWELLを買うと私に報酬が入る仕組みになっていたりします。
(紹介する側がこういうことを言うべきではないんでしょうが……)
以上から、主にアフィリエイターを中心に広まったテーマだと推測できます。
アフィリエイトの利用を前提としている機能もありますが、広める手段として紹介制度を用意しているだけで、使っていてアフィリエイト特化のテーマという印象は抱きませんでした。
ちなみにSWELLではない無料テーマの場合、ブログ用途なら「Cocoon」か「Luxeritas」、サイト用途なら「Lightning」か「Arkhe」辺りがいいかと思っています。
購入に悩むのであればこの辺と比較してもいいかもしれません。
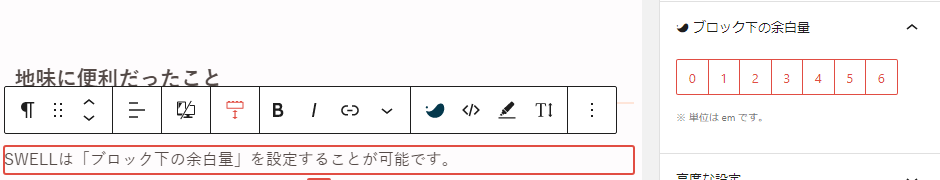
地味に便利だったこと
SWELLは「ブロック下の余白量」を設定することが可能です。

たまに余白の微調整のために使っています。
実は記事でも多用していて、例えばHighlighting Code Blockを普通に使うと以下になってしまいます。
sudo su -
vi /tmp/test.datsomething textexitこれらの1つ目と2つ目のブロックの余白量を0にして、さらに間に余白量0の「区切り」ブロックを追加すると以下になります。
sudo su -
vi /tmp/test.datsomething textexitこれらは繋がりのあるコマンド群なので、近づけることで関連性を強調させたいんですよね。
でもviで開いた先はBashではないので、一緒に記述するのは微妙……という時に使っています。
ちなみに区切りのスタイルを「デフォルト」から「幅広線」に変更すると、スペースの真ん中のちょっと黒くなった部分の違和感をなくすことができます。
(分かりづらいかもしれませんが、ガン見しながらスクロールすると違和感に気づけると思います)
たくさんある便利機能の中でも割と地味なんですが、個人的には結構使う機能です。
SWELL関連の設定
早速SWELL関連の設定をしていきます。
WP Cerberによるエラーの回避
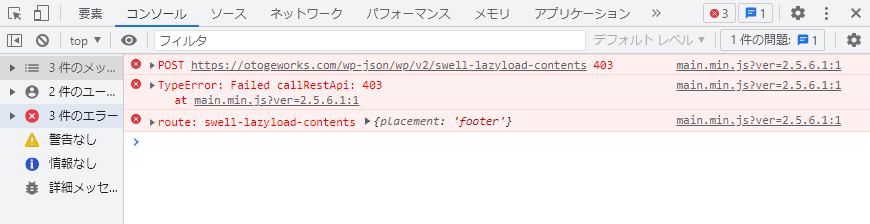
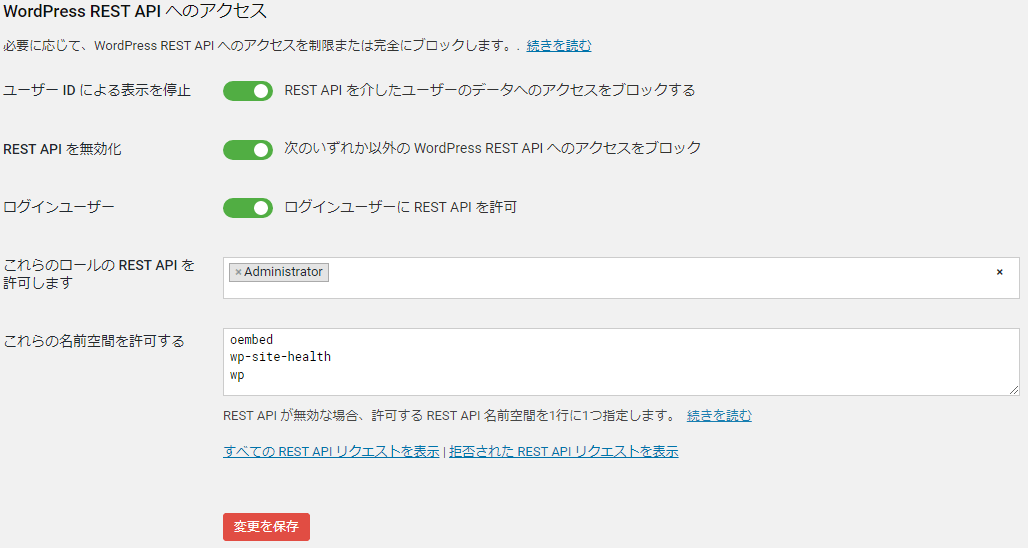
WP Cerberを使っていると、未ログインかつホワイトリストに登録していないユーザーとしてChromeで閲覧した時に以下のエラーが表示されます。
(REST APIを制限するプラグイン全般で起こる可能性あり)

これはWP Cerberの設定画面の「これらの名前空間を許可する」に「wp」を追記すれば表示されなくなります。

この設定でほぼ全てのREST APIが利用可能になりますが、WP Cerberの仕様で、この設定を行っても「/wp/v2/users」だけは制限がかかったままになります。なので問題ありません。
チューニング
SWELLにおける高速化設定を行います。
いずれも[SWELL設定]から設定可能です。
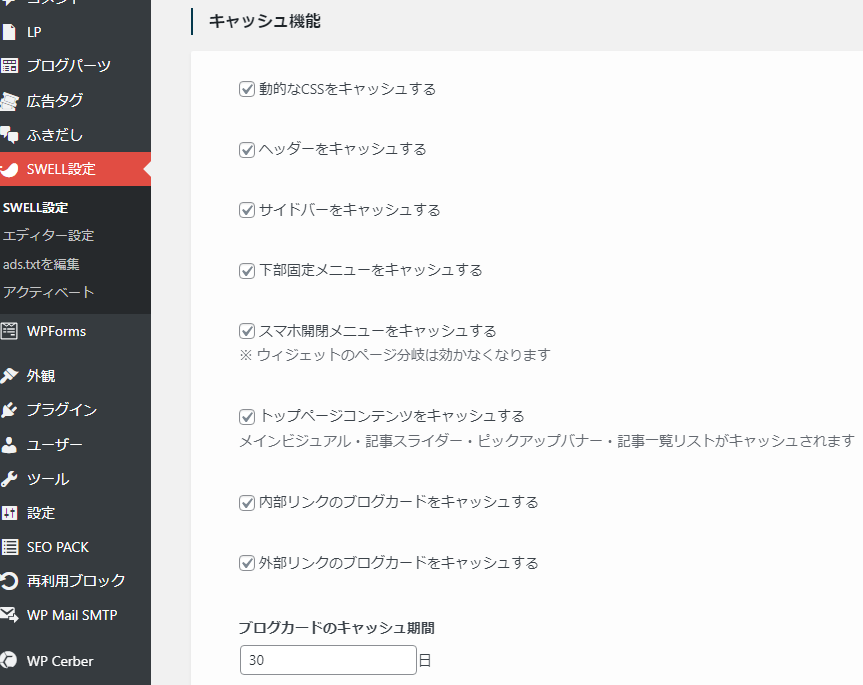
キャッシュ機能の有効化
全ての項目にチェックを入れます。

特にデメリットはないと思われるので、チェックを入れておきましょう。
仮に表示が古いままになってしまうなどの症状に遭遇した場合は、画面上部の「SWELL設定」から「キャッシュクリア (コンテンツ)」と「キャッシュクリア (ブログカード)」でキャッシュをクリアできます。
![[SWELL設定]のキャッシュクリア](https://otogeworks.com/wp-content/uploads/2021/11/swell_settings_cache_clear.png)
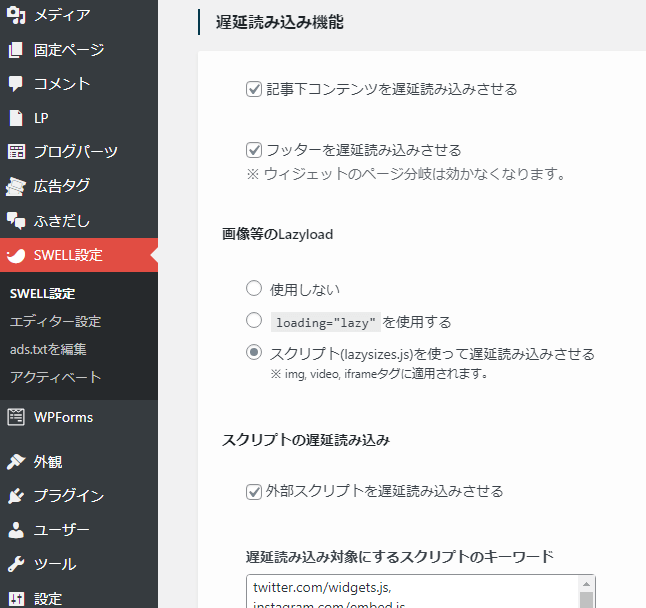
遅延読み込み機能全般の設定、lazysizes.jsの使用
以下にチェックを入れます。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
- スクリプト(lazysizes.js)を使って遅延読み込みさせる

これで画面外コンテンツの遅延読み込みの設定と、全ての動画像の遅延読み込み設定を行えます。
画像についてはあとから(画面内に要素が映るタイミングで)ダウンロードを行うので、写真などの重い画像をページに配置しまくっても、ページが表示される時には影響を及ぼさないことになりますね。
スクリプトの遅延読み込み
以下にチェックを入れ、「遅延読み込み対象にするスクリプトのキーワード」については以下にしています。
- 外部スクリプトを遅延読み込みさせる
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,この内容はマニュアルにも記載されています。

基本的にページが重くなる理由は外部スクリプトによるものなので、この設定の価値はとても大きいです。
※この設定を行うことでHighlighting Code Blockの表示が崩れるケースがあり、フォーラムでやり取り中です
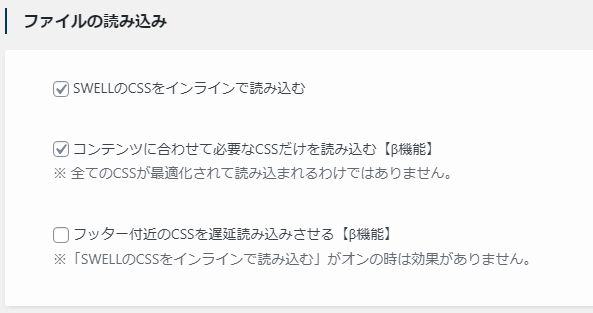
ファイルの読み込み
以下にチェックを入れます。
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む【β機能】

β機能と記載されていますが、特に問題は起きていません。
これらを設定すると外部CSSの内容が展開され、リクエストによるオーバーヘッドを減らすことができます。
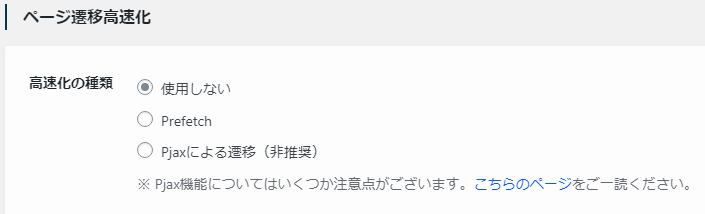
ページ遷移高速化
私は「使用しない」にしています。
PrefetchもPjaxも、スクリプトを読み込むことで実現する機能だからです。

この設定を行うと、初回ページ読み込みが遅くなる代わりに次回以降のページ遷移が早くなります。
ページ遷移が頻繁に発生しそうなサイトなら設定してもよいと思います。
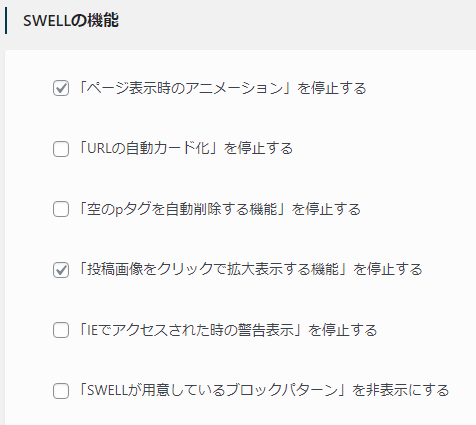
不要な機能の停止
ここは好みが分かれるところですが、「機能停止」タブから以下を有効にします。
- 「ページ表示時のアニメーション」を停止する

デフォルトではページ表示時に全体がふわっとフェードインします。
個人的には不要だと思いますし、体感の表示速度が落ちるので無効にしました。
ちなみに「投稿画像をクリックで拡大表示する機能」を停止するにチェックを入れると、読み込むスクリプトの量が減ります。
具体的には「luminous.min.js」と「set_luminous.min.js」なので、スクリプトの遅延読み込みで設定していればページの表示速度に影響はありませんが、私はこちらも不要だと思ったので停止しています。
あと、同ページでは他にも設定可能です。(デフォルトでチェックが入っているものもあります)
この辺りの設定は速度にはほとんど影響しないと思われますし、好みなので、参考程度に留めてください。

チューニング結果
チューニング編でも書きましたが、めっちゃ速くなりました。
実はチューニング編の記事でも100点が出ています。※何度か測ったら99点になったりしたので、計測タイミングによって変動します



モバイルではいずれも1.1秒、デスクトップでは0.4秒以下。
なぜかデフォルトテーマであるTwenty Twenty-Oneより速いです。
ちょっと目を疑って測り直したらモバイルのLargest Contetful Paintが1.6秒とかになったので、変動がある中の記録だと思いますが、中身のあるページなのでいずれもすごいことだと思います。
テーマ・プラグイン編完了
4記事に渡る長い記事でしたが、全てお読みになった方っているんでしょうか?
もしこの内容を参考に構築した人がいたらTwitterとかで呟いてくれると私が嬉しくなります。
VPSで立てたいと思う時点でそれなりに技術力があるはずなので、マニアックな内容にしたつもりです。
全ての内容を実施すれば、セキュリティ的に強固で、かつ、かなり高速なWordPress環境が構築可能です。(速度についてはKUSANAGI環境と殴り合えるのでは?)
また、VPSではなくレンタルサーバー環境であっても参考にできる部分が要所にあります。
このテーマ・プラグイン編なんかはまさにそうで、実はほとんどがVPSに関係ない設定です。
このサイトも概ね内容通りに構築されています。
私が次に似たような環境を作ることがあれば作業的にセットアップ可能なので、最初は忘備録的な意味でテキストファイルに書いていましたが、「せっかくなら公開できれば為になるよね」っていう感じで書きました。
参考になれば幸いです。


